Anchor text is the clickable text in a hyperlink. Clicking an anchor text will take users elsewhere, like:
- A different page on the same website, a.k.a. internal links
- A different page on a different website, a.k.a. external link
- A different section within the same page, a.k.a. jump link
These link texts are often highlighted in blue and underlined, making them stand out from the surrounding text.
In SEO, anchor text tells users and search engines what to expect about the linked page’s content. Search engines like Google also use anchor texts to determine the contextual relevance between the linking and linked pages.
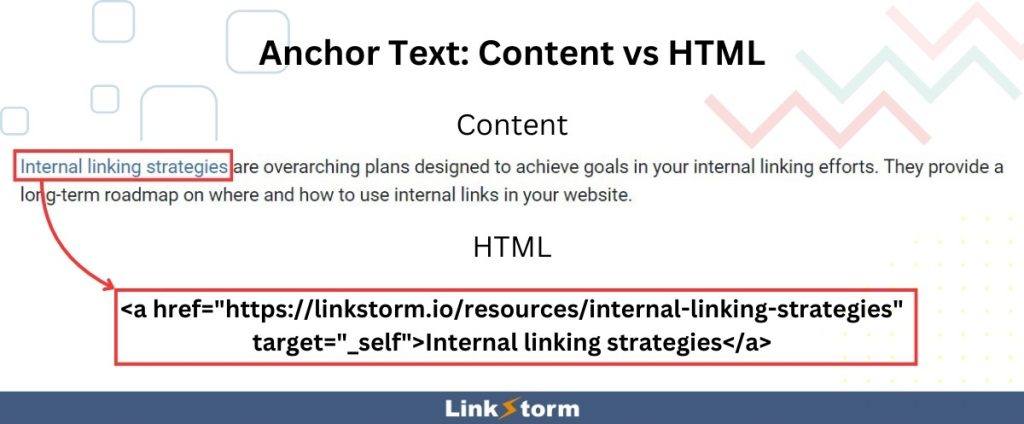
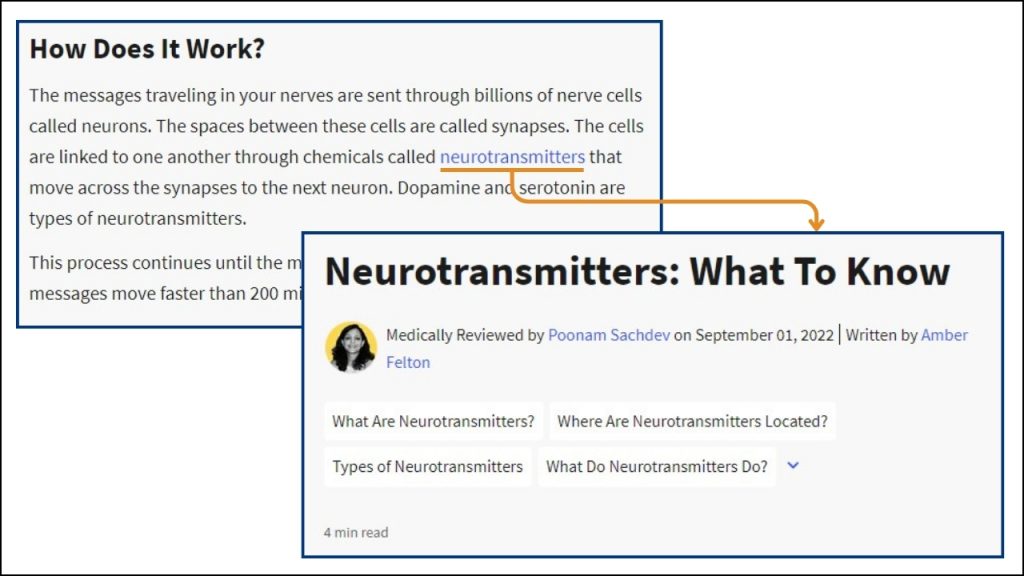
Consider the example below:

The anchor text is “Internal linking strategies.” Clicking the hyperlink leads to a page about strategies for internal linking, as shown:

Effective anchor texts accurately describe the target page. This maximizes the contextual information provided to users and search engines, enhancing the target link’s relevance and boosting the overall user experience.
In this resource, we’ll cover how to create anchor texts in HTML, the different types of anchor texts, how they impact a site’s SEO, and best practices for anchor text optimization.
How to Create an Anchor Text Using HTML?
The concept of anchor text is straightforward: they serve as placeholders for a link.
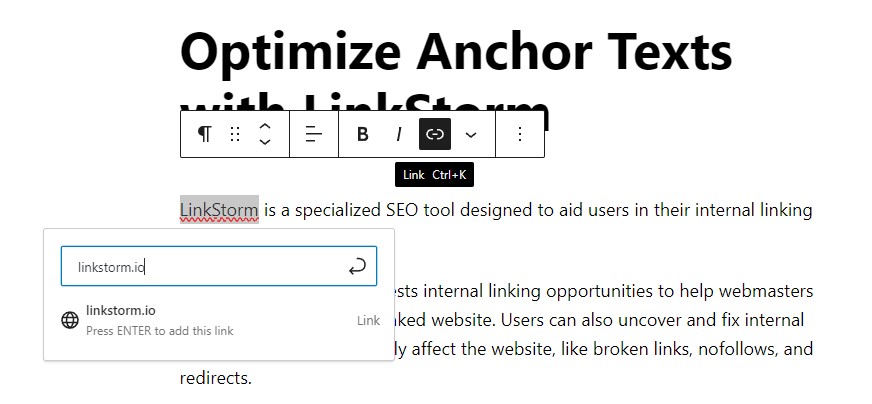
In a content management system like WordPress, users create hyperlinks by highlighting text and embedding a URL.

However, knowing how to create anchor text in HTML allows users to customize its appearance, like its color or font. It also lets users add extra attributes to control the link’s behavior and functionality, like where it leads or how search engines should treat it.
To understand anchor texts and internal links, let’s explore the anatomy of a hyperlink:
- Opening Tag: The <a> tag opens the anchor element. This tag tells the browser that a hyperlink is starting.
- HREF Attribute: The href, or hypertext reference, attribute is the most crucial part of the anchor tag. It specifies the target URL, which can be internal or external links.
- Anchor Text: The text between the opening <a> and closing </a> tags is the anchor text. This is the clickable part that users see on the content.
- Closing Tag: The closing tag </a> marks the end of the hyperlink. Anything after this tag is not part of the link.
- Target Attribute (Optional): The target attribute specifies where to open the linked document. One of the most common values for this attribute is _blank, which opens the link in a new tab or window. On the other hand, the _self target attribute opens the link in the same tab or window.
- Rel Attribute (Optional): This attribute is used for external links, specifying the relationship between the source and the linked document. The rel=”noopener noreferrer” is used to prevent the linked external website from accessing the referrer information (the source of the link). Depending on the hyperlink’s nature, you may add nofollow to the rel attributes if you do not want to be associated with the targeted link.
- Title Attribute (Optional): The title attribute is an optional addition that provides additional context about the link. It appears when users hover the cursor over the link.
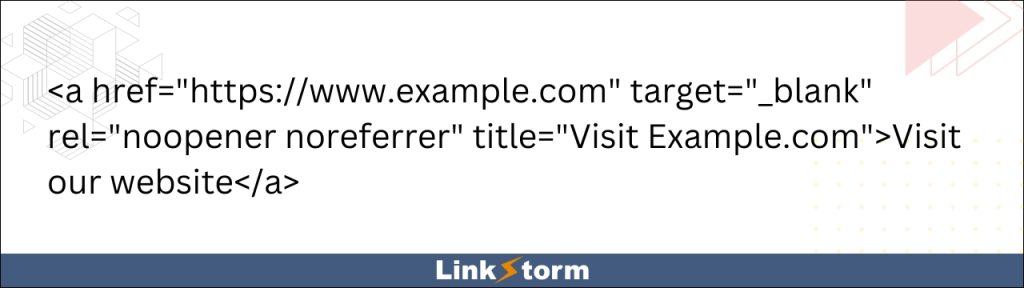
For example, consider the snippet below:

The visible anchor text on the content is “Visit our website.” Hovering the cursor over that anchor text will show a tooltip that reads “Visit Example.com.” Finally, clicking the anchor text will open the website example.com on a new tab.
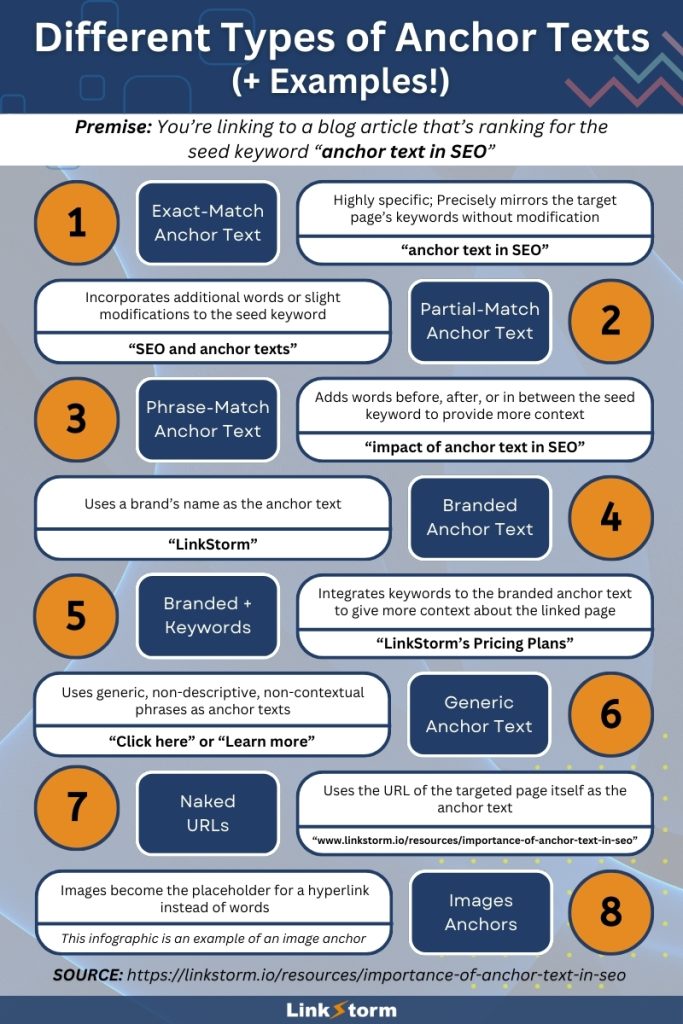
8 Different Types of Anchor Text
Google uses internal links to crawl the pages of website and depends on anchor text to make sense of the relationship between the pages. The structure of your anchor text influences Google’s understanding of a linked page, which may affect its search performance.
Here are 8 ways you can structure anchor texts on your links:
1. Exact match anchor texts
Exact match anchor text is when the hyperlink uses the exact keyword of the target page.
For example, if a webpage is optimized for the keyphrase “homemade chocolate cake,” the exact match anchor would be “homemade chocolate cake.”
Using exact match anchor texts enhances the linked page’s SEO by accurately describing its content. However, overusing this type of anchor is potentially dangerous and can lead to penalties for appearing manipulative.

2. Phrase match anchor text
Phrase match anchor text contains the exact keyword within the hyperlink but incorporates additional words to provide more context about the link page. The extra terms are added before, after, or between the keyword.
For example, if a web page is about “organic coffee beans,” a phrase match anchor could be “buy organic coffee beans online.”
Phrase match anchors accurately describe the linked page without being as restrictive as exact match anchors, thus supporting a more natural and diverse link profile.

3. Partial match anchor text
Partial match anchor text includes a variation of the primary keywords but does not mirror them exactly.
This anchor text incorporates additional terms like phrase match anchors. But it may also make slight modifications, making them less precise than an exact match anchor.
For example, suppose a webpage targets the keyword “homemade chocolate cake,” a partial match anchor text could be “chocolate cake recipe at home.”
The partial-match anchor text still captures the essence and thought of the original keyword.

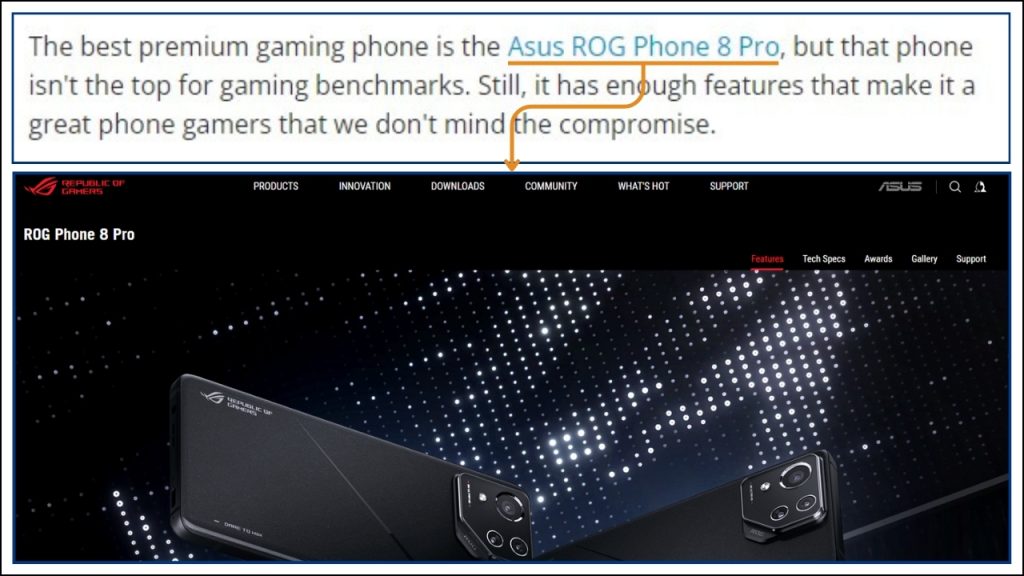
4. Branded anchor texts
Branded anchor text uses a brand’s name as the hyperlink without adding additional words.
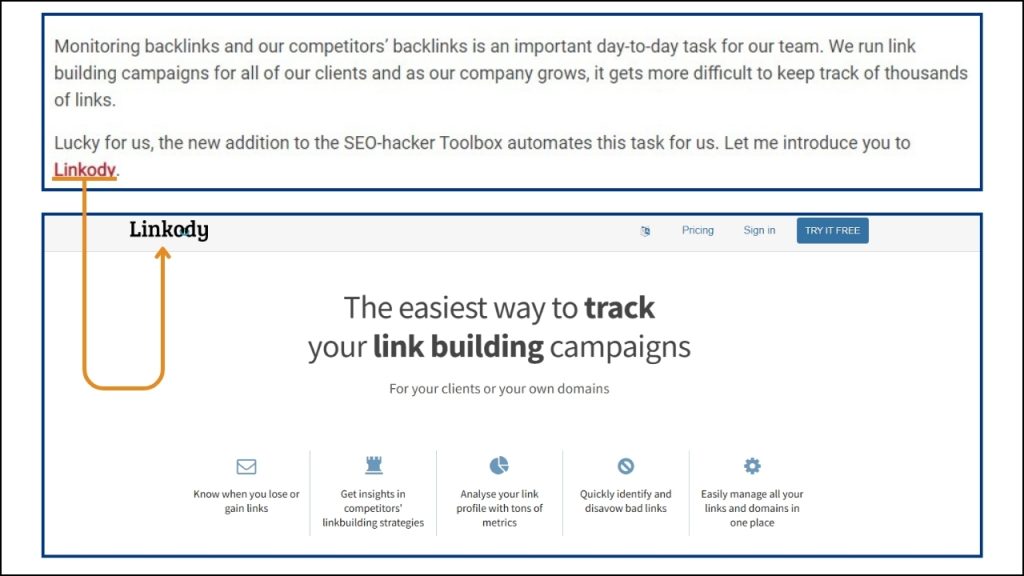
This anchor text helps enhance brand awareness and commonly leads to a company’s homepage. You commonly see these anchors in the author’s bio of a guest post.
Here’s an example:

5. Brand + keyword anchors
Also known as compound anchor texts, these anchors use a brand name and additional terms as the anchor text. They are typically used to target keywords associated with a brand.
For example, the anchor text “Nike running shoes” may take users to a page within Nike’s online store that sells running shoes.
From an ecommerce perspective, using brand + keyword anchor texts is a beneficial technique for developing brand recognition. It creates a top-of-mind association between a brand and its product or services.

6. Generic anchor texts
Generic anchor texts use non-descriptive phrases as the hyperlink. They provide zero context about what users and search engines can expect after clicking the link.
For example, “click here,” “learn more,” and “more info” are examples of generic anchors.
Generic anchor texts provide no direct SEO benefit to the targeted page on their own. However, users may still use generic link texts if the surrounding content gives enough information about where the link leads.
For instance, “We tackle internal linking and its best practices in more detail in one of our dedicated resources. Click here to check it out.”
In this case, the preceding sentence contextualized the generic anchor.
7. Naked URL
Naked links, also known as URL anchor texts, use the URL itself as the hyperlink text. This approach involves simply pasting the web address into the content without embedding it into a text.
https://linkstorm.io/resources/best-internal-linking-tools-for-seo is a an example of a naked link.
Naked links are highly transparent since they show the destination URL directly to users, ensuring clarity about the link’s destination.
You will commonly find these bare links in bibliographies, footnotes, and resource lists found in government agencies.
8. Image anchors
Image anchors use an image as the clickable link instead of text. This type of anchor uses the HTML tag <img src> between the <a> and </a> tags, allowing the image itself to serve as the hyperlink.
A company logo image linked to the homepage would be an example of an image anchor.
The image’s alt attribute is critical because it explains what the image is about to web crawlers and visually impaired users.
Our infographic below is an example of an image anchor:

3 Reasons Why Optimized Anchor Texts Are Important for SEO?
Here are the benefits of optimizing anchor texts for SEO:
They provide context for users and search engines
An effective anchor text tells users and web crawlers what to expect after clicking the link. It provides context about the linked page, preventing any unpleasant surprises and helping enrich the user experience.
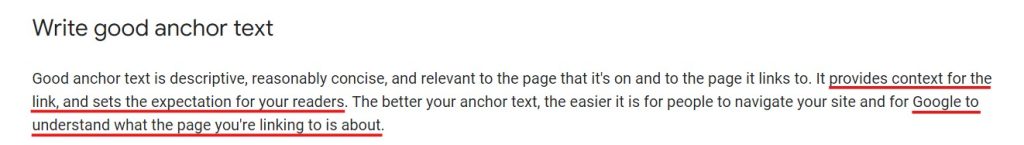
Search engines evaluate the contextual relationship between linked pages using link texts. According to Google’s SEO Best Practices, anchor text helps the search engine understand the content and context of the page being linked to.

They increase the relevance of linked-to pages
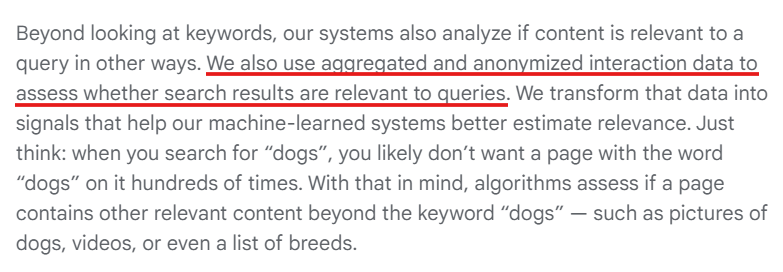
Google uses a collection of ranking factors and ranking signals to help determine which pages appear on SERPs for a given query. According to their resource on how search works, content relevance is one of the ranking signals used by the search engine.

Highly descriptive and keyword-rich anchor texts increase the relevance of linked pages.
Let’s say an anchor text says, “internal links vs external links,” and it leads to a web page that differentiates internal from external links. The contextual alignment between the anchor text and the content allows Google to interpret the linked page as relevant.
Google then uses these relevance scores as ranking signals to determine which content to show on SERPs for related queries.
Furthermore, when users click those link texts and engage with the content, it signals to Google that those linked pages are helpful to a user’s search journey. This further boosts the page’s relevance score.
Anchor text diversification prevents penalties
Before Google Penguin, websites used spammy practices like overusing exact-match anchor texts and keyword stuffing.
Since Google’s Penguin update, the search engine has begun to examine websites’ anchor texts more closely. Overusing exact-match anchors appears manipulative and may trigger Google to penalize a site for attempting to boost its rankings artificially.
Diversifying anchor texts is a critical SEO strategy that helps prevent search engine penalties.
Sites can maintain a natural-looking link profile by varying anchor texts. That means using a mix of exact-match, phrase-match, partial-match, branded, and generic terms.
This diversification avoids the appearance of gaming the system and supports a broader range of keyword rankings. It also ensures that a website’s backlink profile appears organic, enhancing its credibility and protecting it from over-optimization penalties.
Best Practices for Anchor Text Optimization
Optimizing link texts is a crucial aspect of on-page SEO. Here are some practical tips to help you manage your anchor texts:
1. Make your anchor text readable
By default, anchor texts are highlighted in blue and clickable. This lets users distinguish them from the surrounding copy.
Users may also change the color of an anchor text using HTML depending on their preference. For instance:
I can create red anchor text or even change it to a green anchor text.
It’s important to adjust the color of your anchor text depending on the background. Otherwise, some anchor text may not be as legible. Also, avoid using black font color on anchor text as this may confuse readers if the rest of your content also uses black font.
2. Use highly descriptive and relevant anchor texts
Anchor texts are context providers, which means they must clearly describe the page they link to.
Descriptive anchor texts give users an idea about the linked page’s content, helping them decide whether or not to click. On the other hand, search engines use anchor text to understand the relationship between the source and target pages.
Using descriptive anchors can boost the relevance of linked pages. Google uses relevance scores to decide which pages to show on SERPs in response to a search query.
3. Diversify your anchor text usage
Avoid overusing exact-match anchor texts for links. This practice may seem manipulative to search engines and may lead to penalties.
For the best and safest results, it’s advisable to use a mix of exact match, partial match, and phrase match anchor texts.
Moreover, limit the use of generic anchor texts, as this gives zero context about the target page. When using generic anchors, ensure the surrounding text explains where the link will take users.
By diversifying your anchor texts, you create a natural-looking and varied anchor text profile.
4. Keep your anchor texts short and sweet
There’s no limit on how many words an anchor text must have, but try your best to keep it as concise as possible.
Long anchor texts can look spammy and create clutter in the content. Some users may also feel repulsed by long anchor texts, affecting their user experience.
For example, we have a pillar page that comprehensively discusses internal links. You may use the anchor “internal linking guide” instead of “complete guide to internal linking.”
5. Avoid keyword stuffing
Being descriptive is essential, but spamming anchor texts with keywords does not help. It only looks manipulative, resulting in SEO-damaging penalties.
Keywords should be used naturally within the flow of the content. In fact, an anchor text may still be descriptive even in the absence of the primary keyword.
For instance, we have one resource about link juice. Instead of using “link juice” or “link equity,” we could opt for “PageRank” since it means the same thing.
6. Ensure proper integration of anchor text to the copy
Place your internal links in part of your content where they make the most sense and provide value to readers. Too many links in a small section can feel cluttered and spammy, causing decision fatigue and may overwhelm users.
Take a look at this sample from Google:

Moreover, anchor text must be seamlessly integrated into the copy. Otherwise, they may feel unnatural and clunky to read.
7. Regularly audit and update your internal links
Internal link audits should be conducted periodically to ensure links remain relevant, responsive, and updated.
Who knows? Google might implement a new algorithm change that targets anchor texts. A site audit can help you address those concerns proactively.
Optimize Your Anchor Texts with LinkStorm
LinkStorm is a helpful assistant for anchor text optimization.
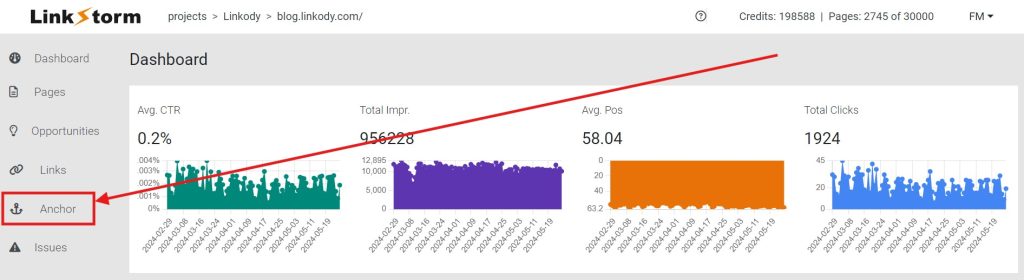
From the dashboard, visit the Anchor tab from the left-side panel.

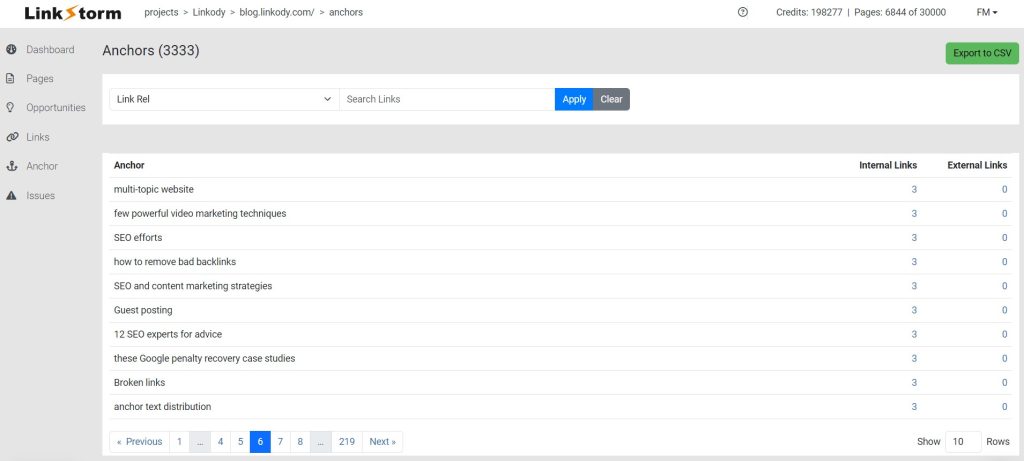
This will show all of the anchor texts used throughout your website. LinkStorm identifies the distribution and repetition of anchor texts on your site.

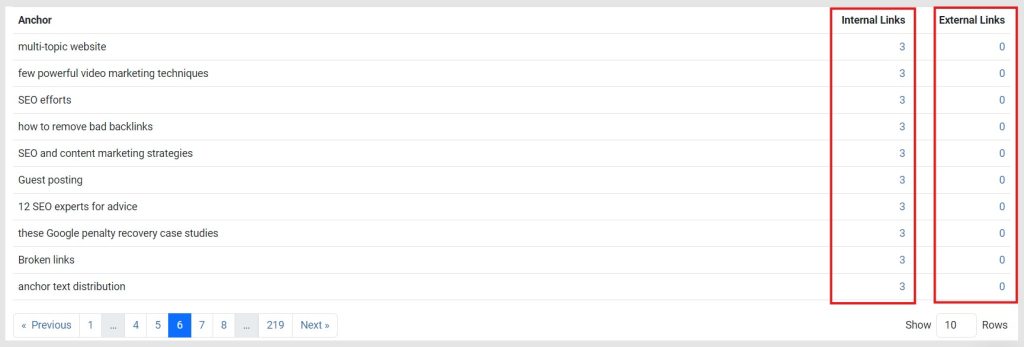
At the far end of your anchor texts, you will see whether they are used for internal or external links. This makes LinkStorm useful for internal and external anchor text optimization.

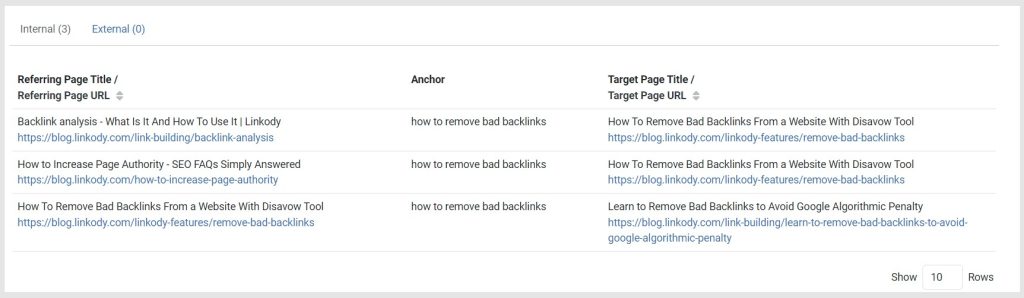
Clicking the number adjacent to each anchor text reveals the links where those link texts originate. For instance, let’s look at the pages using the “how to remove bad backlinks” anchor text.

As shown in the example above, LinkStorm shows the source pages reported to have used the anchor text, along with their target links.
Using this information to optimize and diversify anchor texts used repeatedly on your website to avoid penalties from Google.
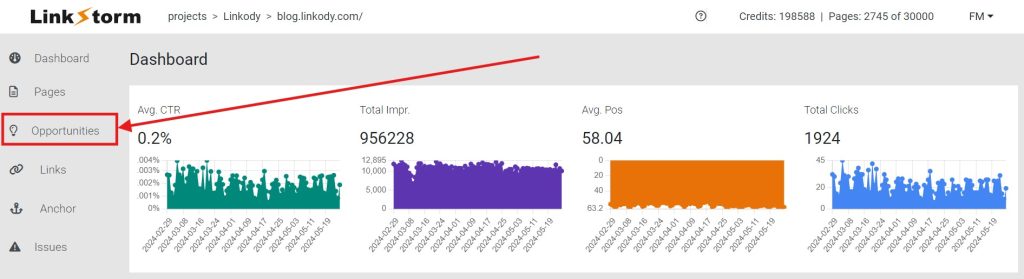
Another technique for using LinkStorm in anchor text optimization is via the Opportunities tab.

Click Opportunities from the left-side panel. This will show you two options: Semantic Similarity or Content Matching. Those two choices represent which method you prefer for LinkStorm to find internal links on your website.

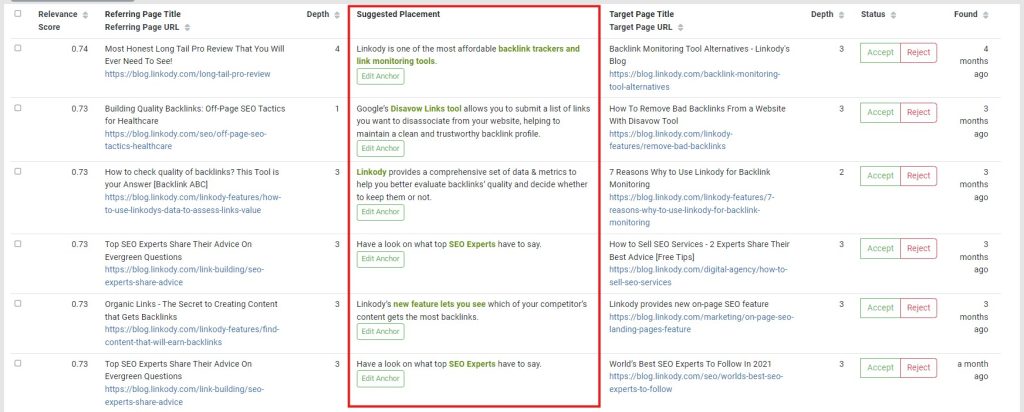
LinkStorm’s Opportunities feature essential information to help maximize your internal linking efforts, such as the source and target pages, their respective click depths, and suggested placement.
Site owners can modify the anchor text in each internal link suggestion. This lets users optimize the hyperlink, ensuring it integrates smoothly with the surrounding text.
LinkStorm is more than an internal linking tool. It is an AI-powered assistant that can help with other SEO activities, such as optimizing anchor texts.
With its Anchor and Opportunities report, site owners can scan their sitewide anchors, diversify anchor texts, improve link readability and integration, and ensure the links provide enough context for readers.
Ready to learn how LinkStorm can unlock your website’s full potential?
Check out LinkStorm’s pricing page to see which plan suits your needs best.
 Written by Mercy Maloloy-on
Written by Mercy Maloloy-on