Internal linking is an essential pillar of any SEO campaign and a non-negotiable aspect of any content-heavy website, such as blogs, news sites, and educational or resource-based domains.
These links connect pages on your website, allowing users to visit related pages or relevant content to their current search journey.
But did you know internal links are equally pivotal for the success of e-commerce websites?
Stick around as we explore the benefits of effective internal linking for your online store and discuss 10 strategies for ecommerce websites:
Key Takeaways
- Internal linking offers many benefits for ecommerce sites, such as simplifying navigation by organizing complex site structures into intuitive menus, improving product discoverability for both users and search engines, and boosting sitewide SEO performance.
- Practical internal linking strategies to support ecommerce SEO include creating comprehensive navigation menus, using sitewide breadcrumbs, adding HTML sitemaps, regularly auditing the website to fix internal linking issues, etc. (more on this below).
- While internal linking is essential for a successful eCommerce SEO campaign, balancing it with other SEO activities and marketing strategies—such as social media and PPC advertising—is critical to achieving maximum results.
- SEO tools, such as LinkStorm, can streamline the internal linking process by automating the finding of contextually relevant links, allowing ecommerce sites to scale efficiently and entrepreneurs to focus on high-level business activities.
What are the Benefits of Internal Linking for Ecommerce Sites?
Here are three reasons why internal linking must be part of your ecommerce SEO strategies:
Aids sitewide user navigation and experience
Ecommerce websites, especially large ones, tend to have a complex and confusing site structure. Sometimes, these online marketplaces list multiple category pages with hundreds of sub-categories housing thousands of products.
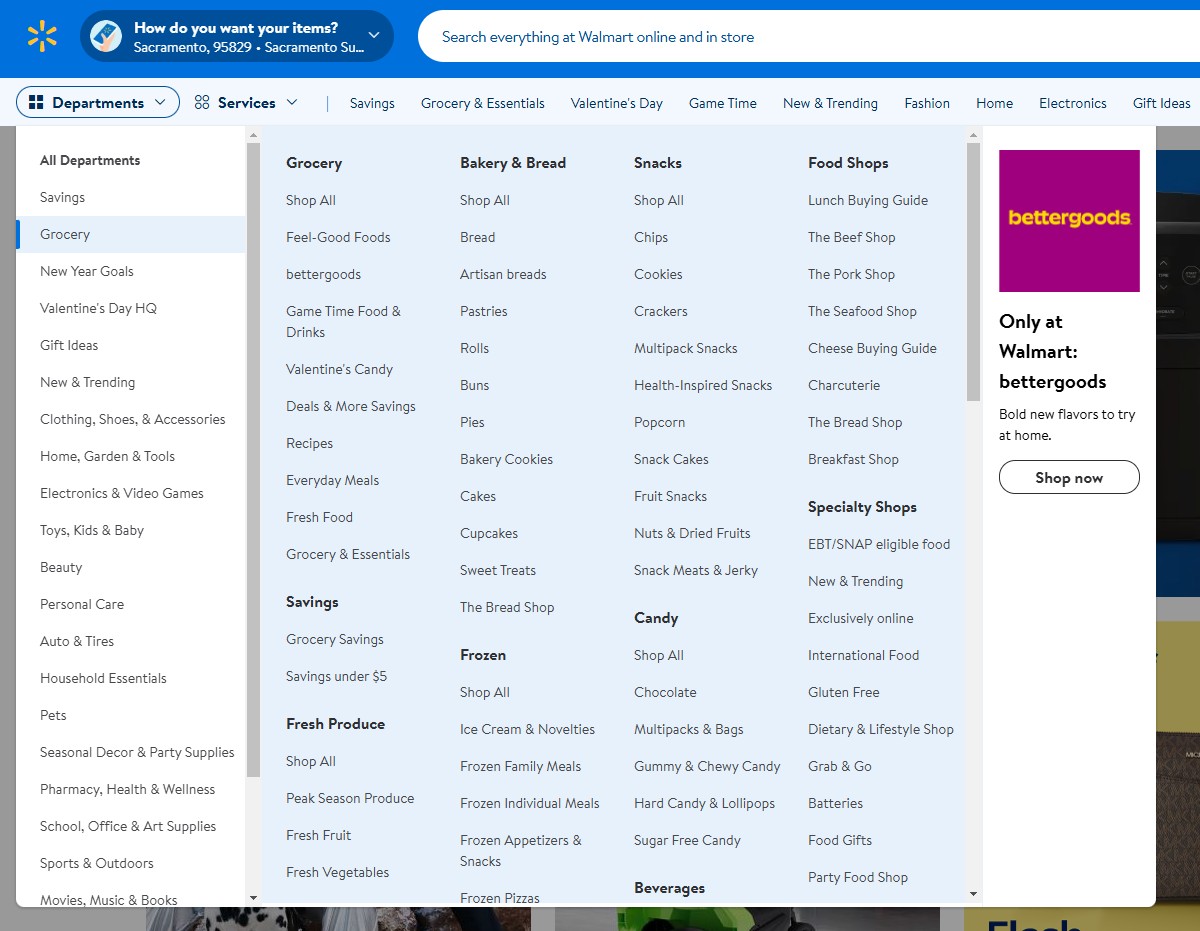
For instance, every online shopper would lose their way if you remove Walmart’s primary navigation menu:

Internal linking, particularly via the navigation menu, helps shoppers easily find the products, categories, or information they need without frustration.
This creates a seamless journey that satisfies their user experience, which often translates to reduced bounce rates, higher time on site, and increased conversions.
Improves product discoverability
Product discoverability can be interpreted from two perspectives:
- User-side
- Search engine-side
From a user standpoint, internal linking can guide users to explore items they might not have found otherwise.
For instance, adding links to related products within a product page may encourage deeper browsing. Not only does this increase the visibility of other products, it also promotes cross-selling opportunities.
On the flip side, internal links also improve product discoverability for search engines. Google and other search platforms depend on internal links to discover new pages to add to their index.
So, when you build internal links from an indexed page, like a product roundup, to a newly published unindexed product page, Googlebot crawls and decides whether to index this new page. Indexed pages can be served on organic search results, boosting their discoverability outside your website.
Boosts overall SEO performance
E-commerce sites often deal with competitors who sell the same products or services. Therefore, having superior SEO performance is quintessential. Unfortunately, being discoverable on Google and ranking high on search queries are two different things.
Even if your products are served on search results, organic traffic will yield heavily to your SERP positioning. In other words, pages ranked in positions 1-10 will drive more organic visitors than those placed in positions 10-20 for the same query.
Internal links not only help with discoverability but may also boost the overall SEO performance of e-commerce sites. Like backlinks, internal links transfer SEO value, called link equity, from the source page to the destination page. Accumulation of this link juice to a target page improves its page authority, resulting in better search result ranking.
Moreover, using descriptive and keyword-rich anchor texts for internal links can signal the relationship between the linked pages to search engines. When Google establishes the contextual relevance between the linked pages, the target page receives a boost for related search queries.
10 Internal Linking Best Practices for an Ecommerce Website
We curated the 10 most relevant internal linking strategies to help you elevate your online store’s quality and user experience:
1. Create a comprehensive sitewide navigation menu
It’s easy for users to get lost within your website when you offer multiple categories and a vast array of products. A comprehensive sitewide navigation menu makes finding products or reaching key sections on your website accessible to users and search engines.
Organize your site by creating a clear and logical menu. For instance, a main category could be funneled into several other sub-categories for easier access.
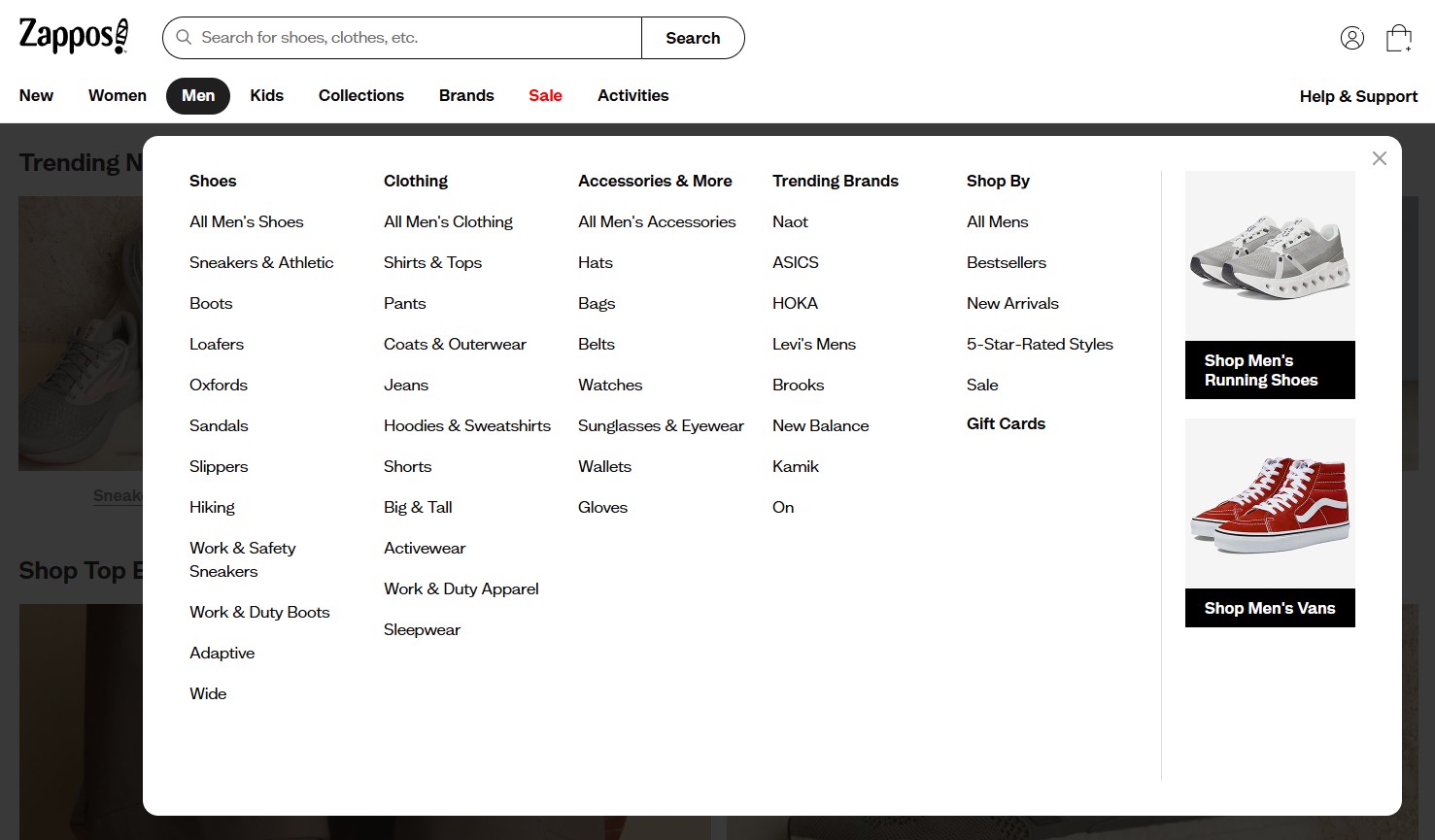
Take a look at how Zappos designed their main menu:

The main categories (New, Women, Men, Kids, etc.) break down into several sub-categories (Shoes, Clothing, Accessories, etc.) and further divide into more granular information. For instance, Boots, Loafers, and Sneakers are nested under the Shoes sub-category.
Well-structured menus make guiding customers seamlessly through your offerings easier, improving the browsing experience. Moreover, this helps Googlebot understand your website’s logical hierarchy and crawl it more efficiently.
2. Implement breadcrumb navigation
Breadcrumbs are a secondary navigation system on an ecommerce site. Unlike the main menu, which acts as a map that gives a snapshot of the website’s terrain, breadcrumbs are like mini signposts that tell you where you are and how you got there. In other words, they show users the path they took through your site’s hierarchy.
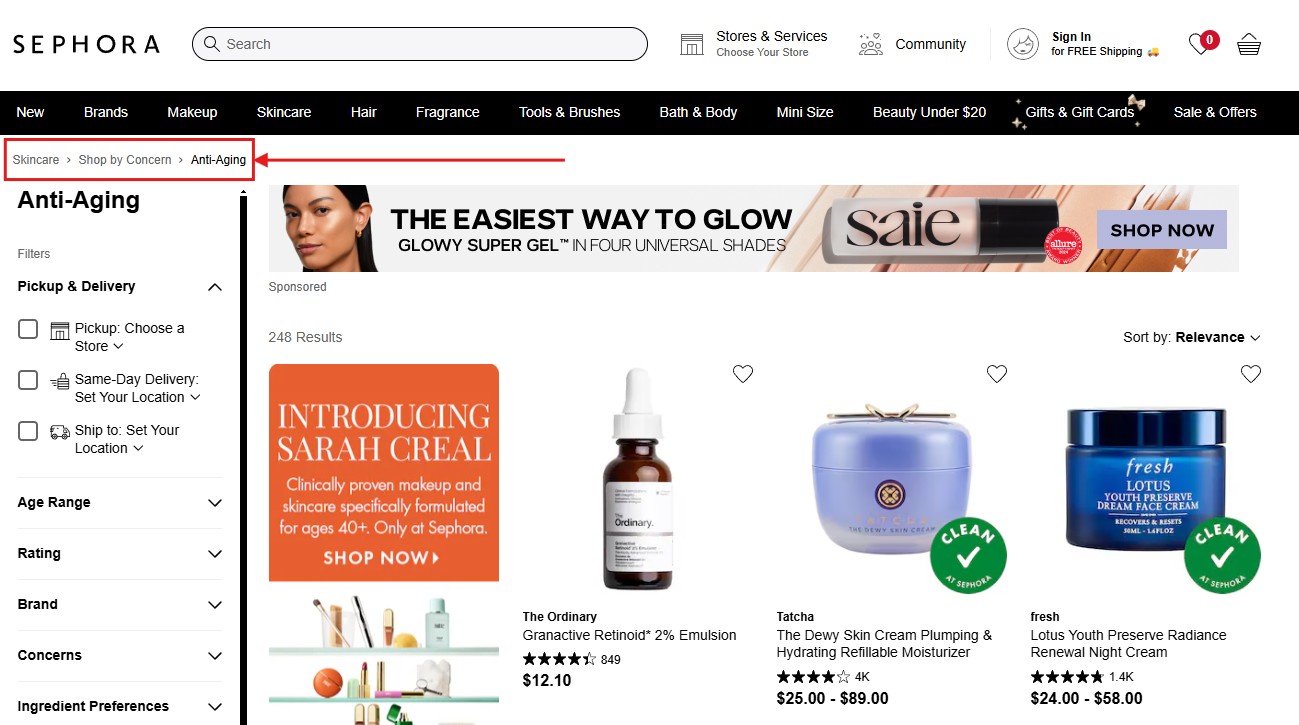
In an online store, they typically follow this same sequence: “Home > Category > Subcategory > Product.” For example, take a look at how Sephora implements breadcrumb navigation on their website:

This feature lets shoppers backtrack quickly to broader categories or related pages with ease, supporting a positive user journey.
3. Add a secondary navigation menu if necessary
Secondary menus provide additional navigation options leading to featured collections, seasonal sales, or popular categories that are not featured on the primary navigation system. In other words, both navigation menus complement one another.
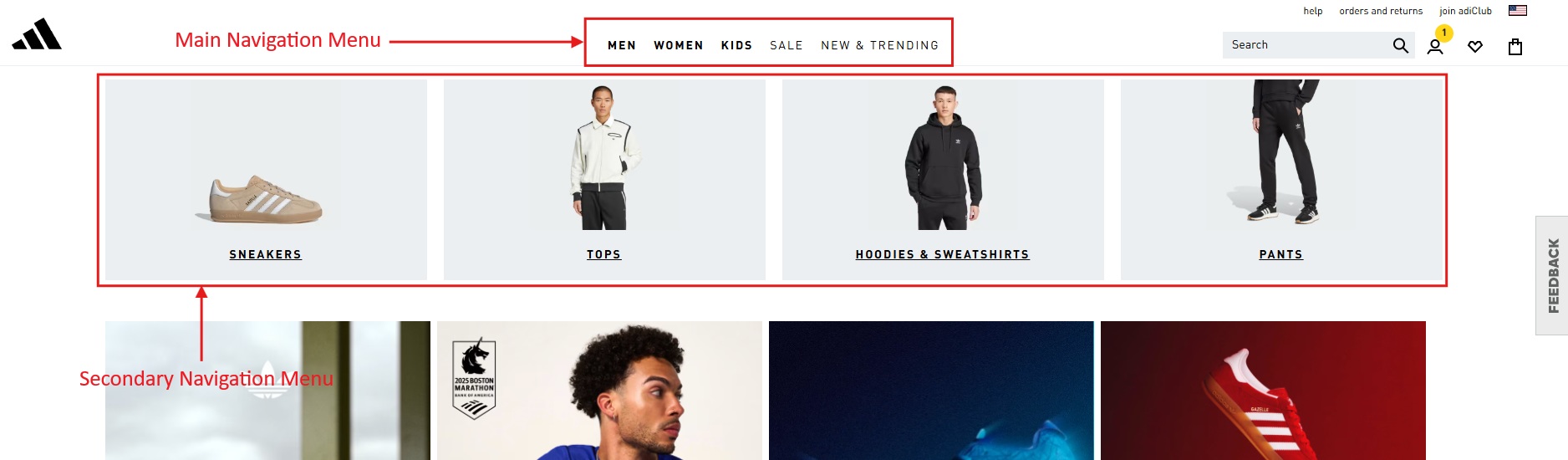
Take Adidas, for example. When the average user hears the brand, the first things that probably come to mind are cool sneakers and comfortable workout clothes. Adidas picked up on this by adding a secondary menu that leads to these categories:

This setup helps users quickly access specific sections of your site without wading through multiple layers. In the Adidas example, instead of looking at an overwhelming list of categories and sub-categories via the main menu, users can simply click Sneakers and get taken to that category.
For search engines, a secondary menu can lower the click depth of important and high-converting product or category pages. This increases the relative importance of those pages in Google’s eyes, resulting in improved SERP ranking.
4. Provide an HTML sitemap for users
In many ways, HTML sitemaps are similar to an ecommerce site’s primary navigation system. Both of them list the website’s most important categories and sub-categories. The only difference is that an HTML sitemap features every page and product on a website.
To illustrate this further, think of HTML sitemaps as a book’s table of contents, while the primary navigation system only lists the main chapters without going into much detail.
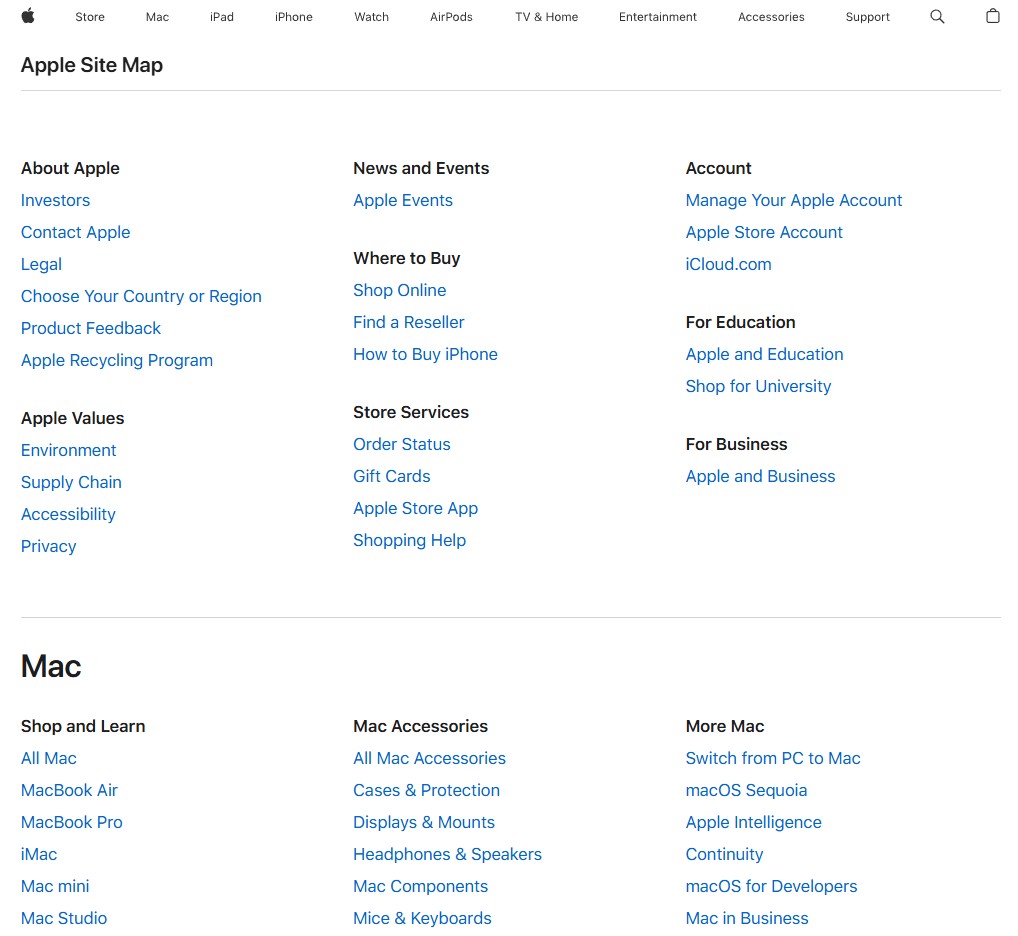
A good example of an HTML sitemap is that of Apple’s:

Integrating HTML sitemaps is advisable if your site has a complex architecture, as this helps shoppers quickly skim through every page on your site and find what they are looking for.
As far as crawling and indexing is concerned, search engines have little use for HTML sitemaps. They prefer sitemaps in XML formats because they include additional insights like page importance, last modification date, and update frequency.
5. Incorporate attribute links on product pages
Attribute links connect product pages to other related options based on similar features like size, color, material, or style.
For instance, a store that sells classic blue high-rise skinny jeans might have attribute links to product variants but in different colors or fits, such as light wash high-rise skinny jeans or relaxed-fit blue jeans.
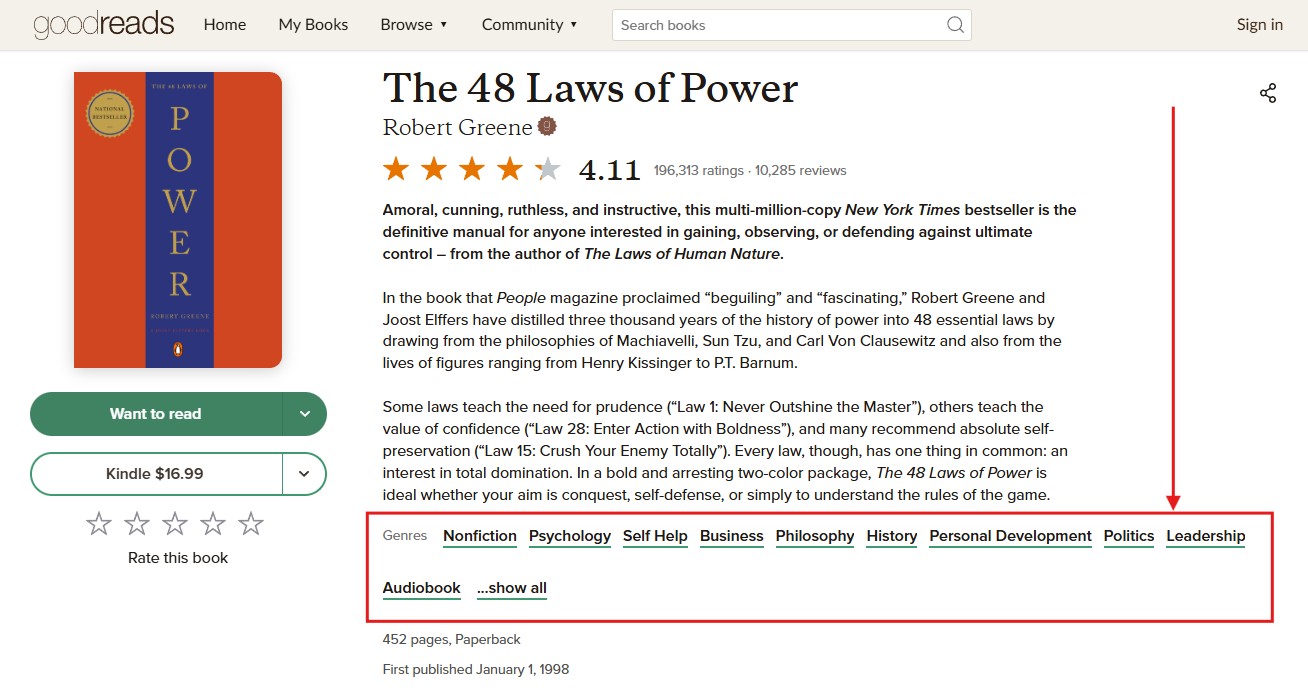
While not necessarily an ecommerce, Goodreads effectively showcases attribute links on their books via the Genre section:

It shows the genres where a book belongs, and users can click them to explore other books from the same category.
Attribute links have more impact on user experience than SEO performance. They help users filter results based on specific categories instead of scrolling through many products.
6. Include “Related Products” links
“Related Products” or “People Also Like” sections are excellent internal linking strategies for boosting user engagement and upselling or cross-selling additional products to visitors.
These links showcase related items to the one the shopper is viewing, such as alternative styles or complementary accessories.
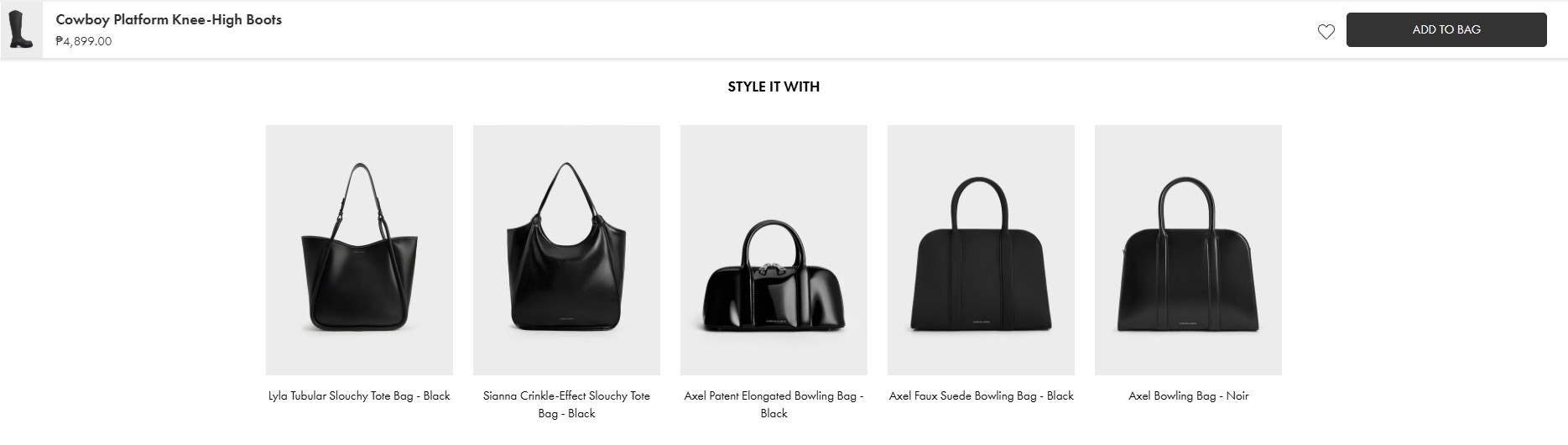
Charles & Keith, the popular Singaporean fashion label, specializes in selling shoes, handbags, and fashion accessories. The way they included Related Products is unique as they upsell other items to the product you’re currently viewing.
For example, when checking the Cowboy Platform Knee-High Boots, they add a “Style It With” section listing handbags that match the shoes’ aesthetic.

7. Link blog posts to products and vice versa
In competitive niches like ecommerce, maintaining fresh product pages is not enough. Competing companies selling the same products or services will likely do the same. Managing a blog is advisable as this will be your online store’s primary traffic driver.
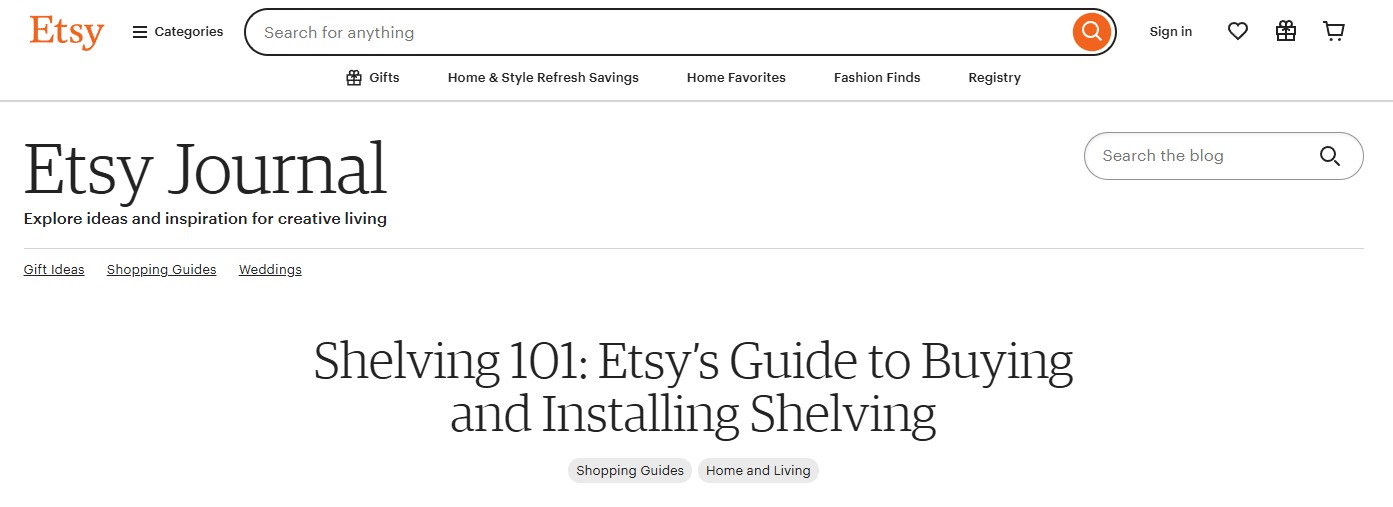
One good strategy is using blog posts, particularly listicles, to feature internal links to your product pages, just like Etsy does with the Etsy Journal.
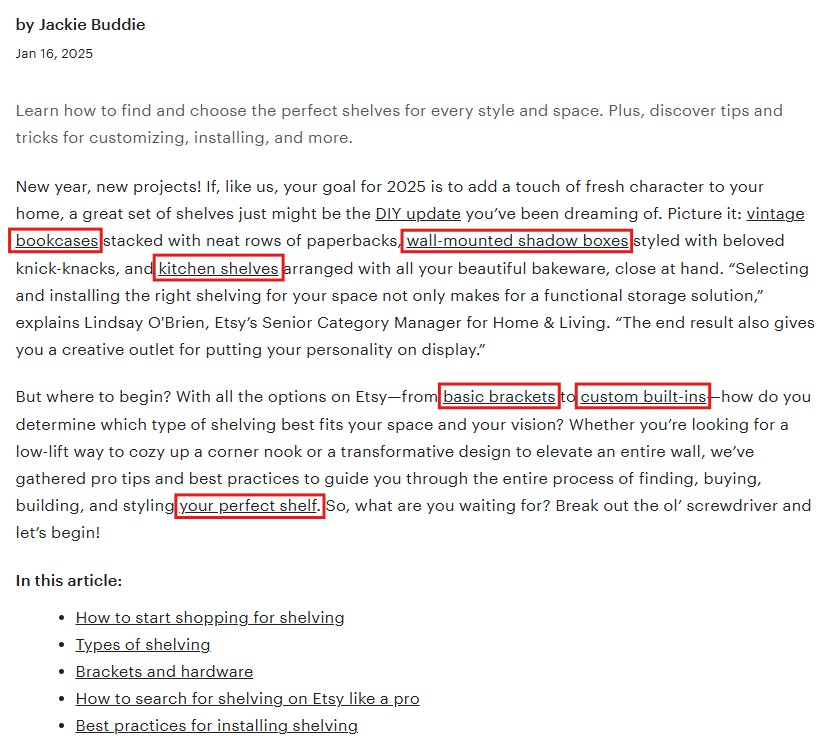
The Etsy Journal is Etsy’s blog archive that features educational articles, gift ideas, and daily guides. Consider their resource on “Shelving 101” which teaches users how to buy and install shelves:

Throughout the content, the author embedded internal links leading to product pages, categories, and search results that have something to do with shelving:

This is an opportunity to cross-sell or upsell products to people interested in learning more about shelving.
Using blogs as internal link hubs is helpful because every blog post is unique and targets a specific search intent. Transactional blogs, which aim to convert warm leads to buying customers, will most likely convince site visitors to purchase the products featured in the article.
Conversely, product pages can also link back to related blog posts. This is useful in providing customers with additional context or usage tips in relation to the product they intend to buy. For instance, a leather boot product page could feature an “X Tips to Keep Your Leather Boots in Good Shape After Years” article.
This two-way linking enhances user engagement, increases time on site, and promotes a good content cluster strategy.
8. Remove internal links to seasonal product pages
Seasonal product pages, like Black Friday sales pages, holiday-themed items, or limited-time collections, are great for driving time-sensitive traffic, boosting conversions during peak seasons, and creating urgency for shoppers.
But what happens when the season ends or the items are out of stock?
If you want to maintain the page for the subsequent seasons, it’s advisable to add a noindex tag on the page to remove it from Google’s index. You must also remove the internal links pointing to those seasonal product pages to prevent users from reaching them and avoid wasting link equity going to inactive pages.
Another option is creating a URL redirect from the old destination to relevant evergreen pages or updated seasonal offerings.
Once the season arrives, you can re-embed the link, remove the noindex tag from the seasonal page, or eliminate the redirection, ensuring users are directed to the updated seasonal product page.
Auditing and updating your internal links ensures users navigate to active, valuable, and relevant products or pages.
9. Ensure your links are crawlable and error-free
Internal links are only as good as their functionality and relevance. If these links are broken (lead to 404 error pages), uncrawlable (qualified with a rel=”nofollow” attribute), or lead to outdated products, they can disrupt the sitewide user experience and SEO performance.
Search engines may fail to index important pages if internal links lead to 404 errors, which, in extreme cases, may lead to orphan pages on your website.
On the other hand, nofollow internal links do not transfer link equity from the source to the target page, limiting the potential authority boost provided by internal links.
SEO tools like Google Search Console and other software can help track these issues so you can resolve them before they blow out of proportion.
This brings us to the last (but certainly not the least) best practice to follow…
10. Automate internal linking for scalability
In tight competitive spaces like ecommerce, automation is the name of the game. The more processes you automate, the more time you can dedicate to high-level business activities and strategization.
As your site grows, manually managing internal links can become time-consuming and error-prone. Internal linking tools can streamline the process by automatically suggesting and adding relevant links throughout your website.
LinkStorm is one of the leading tools for this purpose. The tool uses AI and semantic analysis to find highly relevant contextual links across your content.
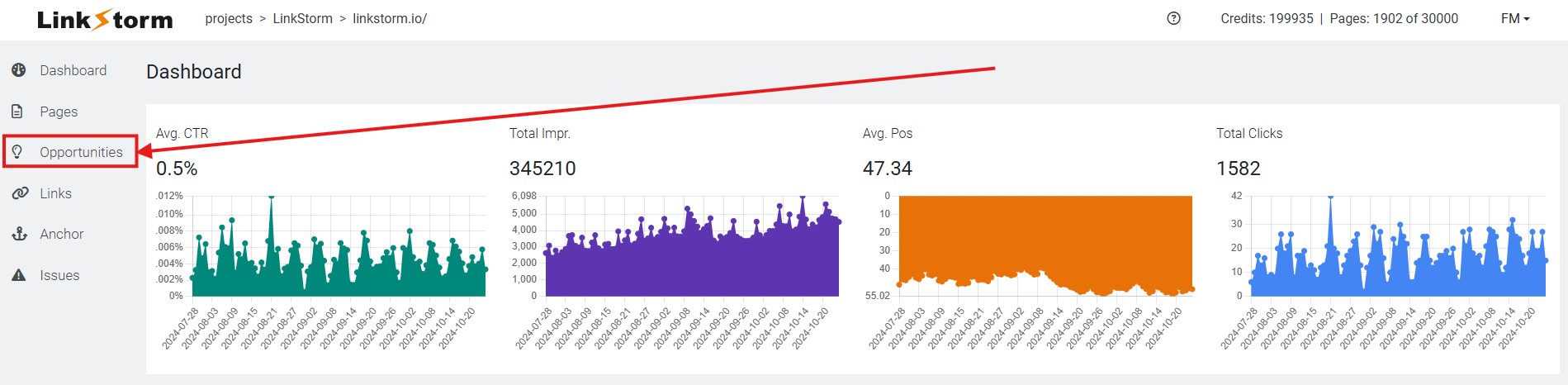
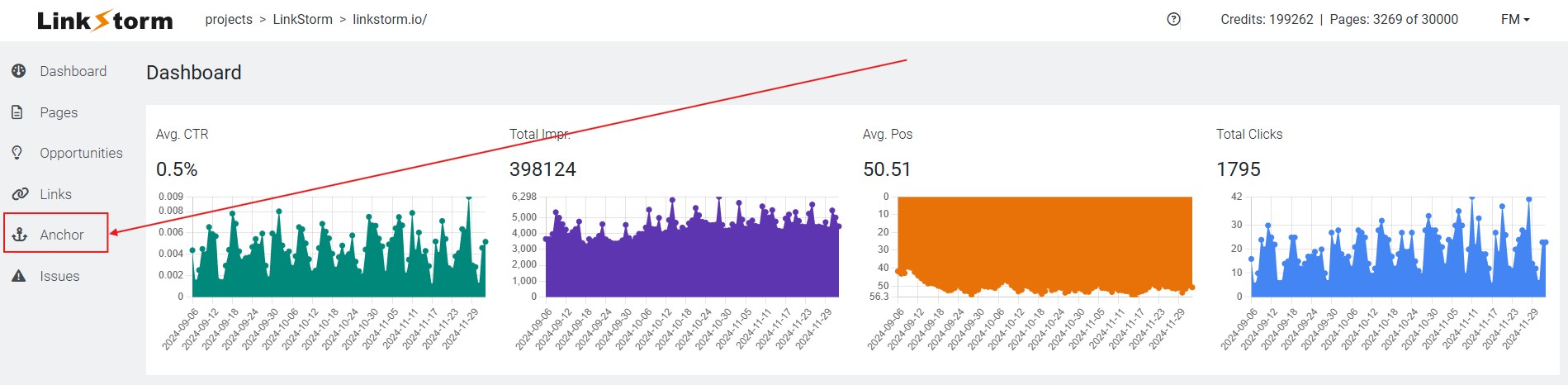
After you log into your LinkStorm account, locate your project and click Opportunities.

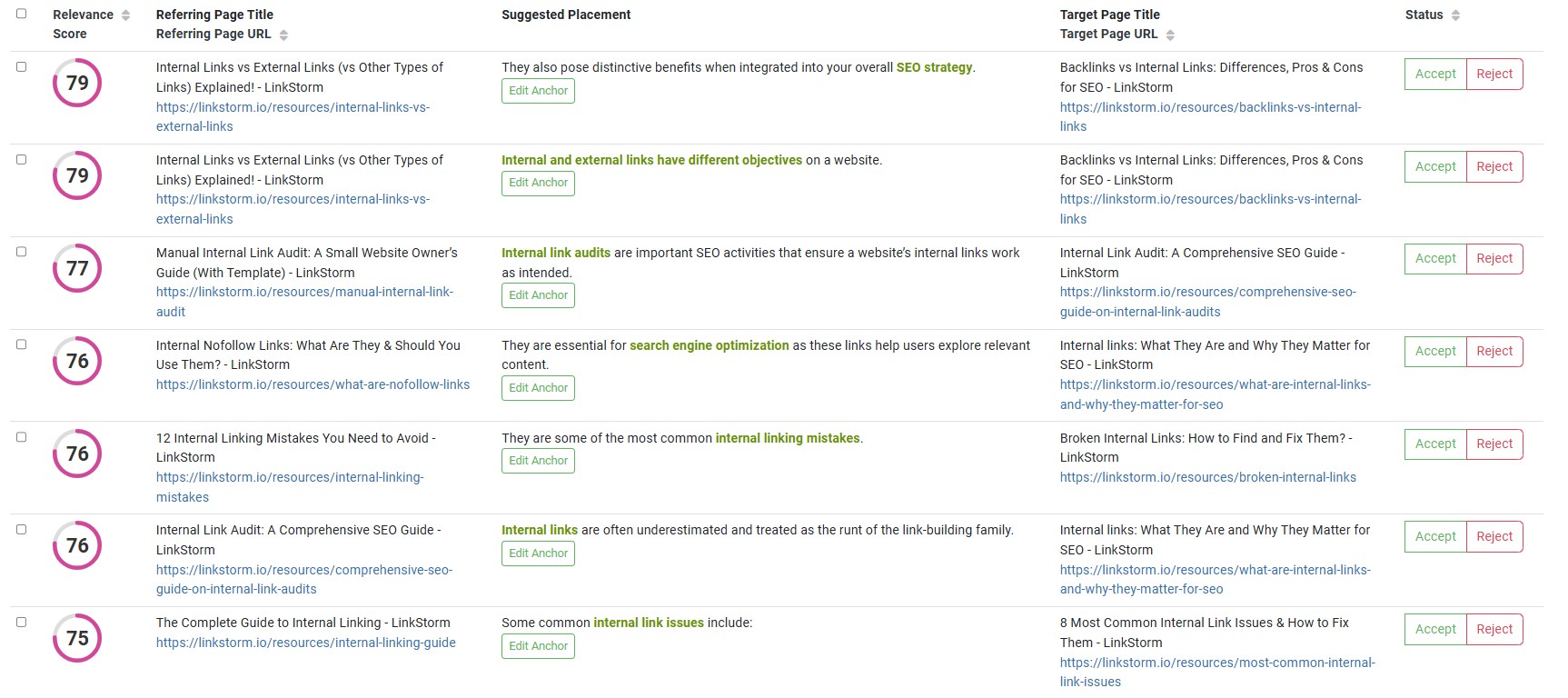
This will list all internal link opportunities on your website:

You may configure the columns to feature additional data, like GSC metrics and click depth. The suggested anchor text can also be modified according to your preference. Finally, it only takes a click to accept internal link suggestions, and the link will automatically be embedded in your content in real-time.
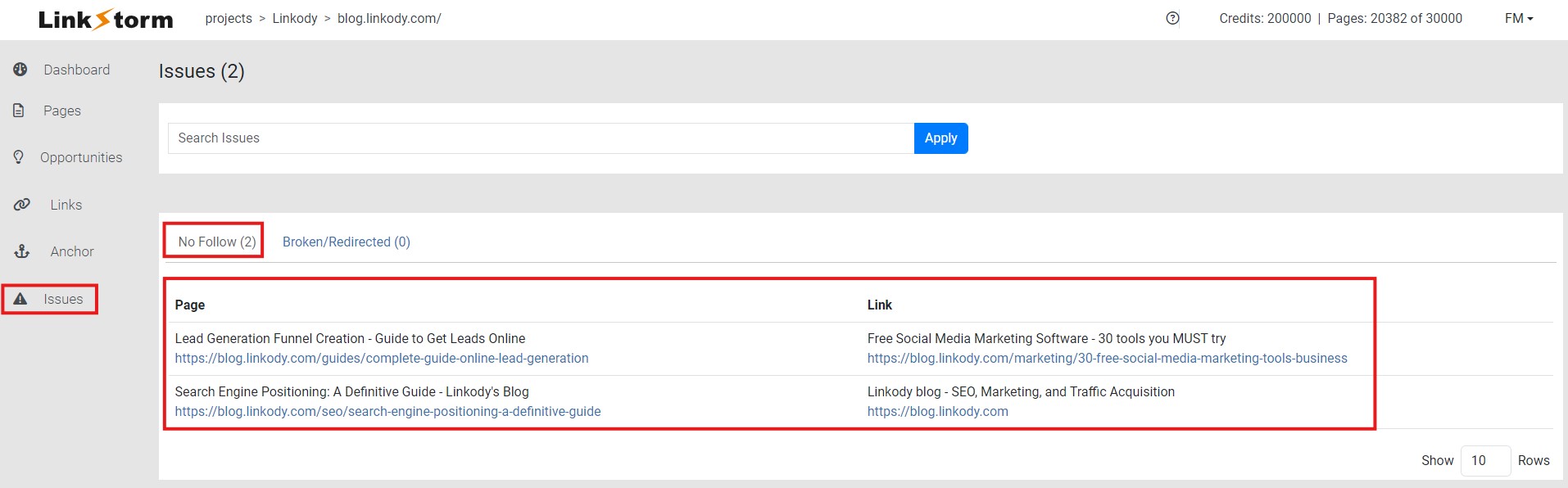
In addition to link opportunities, LinkStorm also uncovers your website’s most persistent internal link problems.
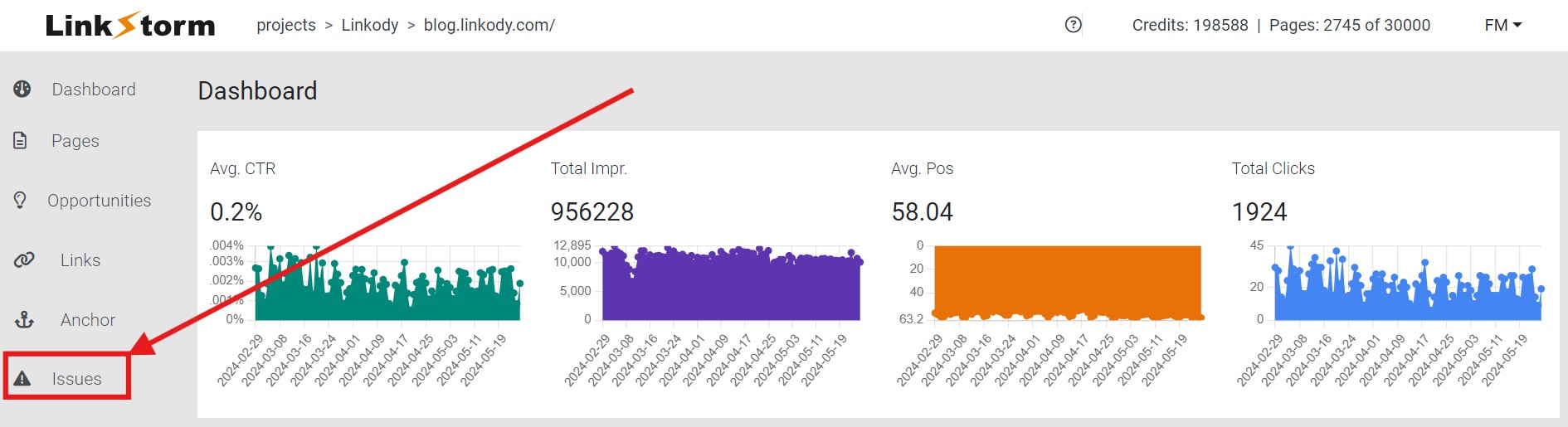
Click the Issues tab from the sidebar menu.

Doing so will reveal the broken links, nofollow links, and problematic redirects found on your website to help you easily resolve those issues from your CMS dashboard:

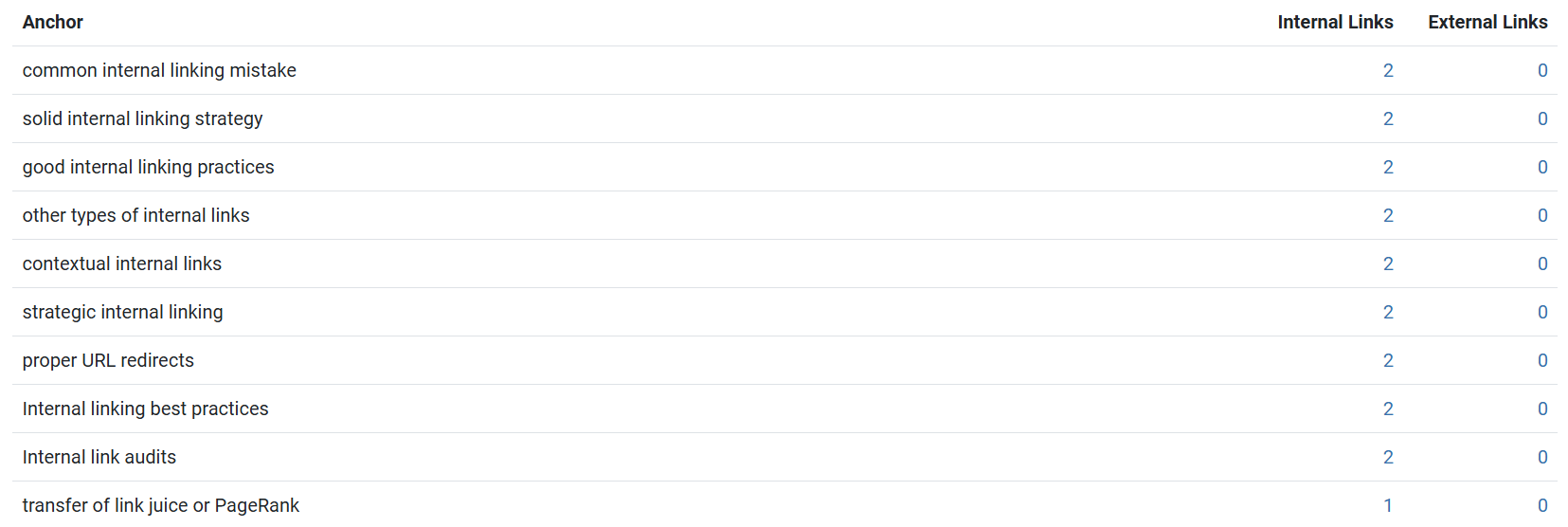
Finally, LinkStorm also supports anchor text optimization. Click the Anchor tab from the sidebar menu.

This will show all of the anchor texts used on your internal and external linking campaigns and their respective usage frequency. Use this data to diversify your anchors and avoid anchor text over-optimization:

By automating internal linking, you can focus on other strategic aspects of your business while ensuring your site’s SEO and user experience remain optimized.
Interested in seeing what LinkStorm can do for your ecommerce site?
Try LinkStorm for FREE today—no credit card requirement, no strings attached.
Essential Dos and Don’ts When Running Ecommerce SEO Campaigns
While internal linking is pivotal in any ecommerce site, you must remember a few things:
- Don’t focus on your product page alone as the primary traffic driver; they may fail to target relevant keywords and fall short of delivering helpful content to users.
- Do create a dedicated blog for your store (if necessary) to drive high-value traffic from various parts of the marketing funnel into your website.
- Don’t neglect other SEO tactics like link building, search intent targeting, keyword research, and content creation in your ecommerce SEO campaign.
- Do consider other marketing avenues like social media and pay-per-click advertising to maximize your online business’s traffic and conversion channels.
Internal linking is only one facet of your SEO repertoire. While internal links deserve as much attention as other SEO activities for a holistic ecommerce SEO campaign, you must also consider marketing tactics outside the field of SEO for the best results.
So, are you ready to take your ecommerce SEO performance to the next level?
 Written by Joel Cariño
Written by Joel Cariño