What is Anchor Text?
Anchor text is the visible, clickable text in a hyperlink within digital content. These link texts are distinguished from surrounding text by their formatting, often highlighted, blue, and underlined.
In the context of SEO, anchor text provides users with information about the linked page’s content. Moreover, search engines use anchor text to assess the contextual relevance between two web pages.

One of the best practices for optimizing your anchor text is incorporating relevant keywords and using descriptive language while ensuring it remains concise and seamlessly integrated into the content. This maximizes the amount of contextual information provided to search engines and users, enhancing the link’s relevance and the overall user experience.
Below, we’ll examine how to create anchor text, the different types of anchor texts, and how they impact a site’s overall SEO campaign.
How to Create an Anchor Text?
Creating anchor texts might seem straightforward in content management systems like WordPress or Shopify. These platforms offer user-friendly interfaces to embed hyperlinks.
However, crafting effective anchor text for SEO goes beyond simply inserting a link. It begins with understanding HTML, using keyword-rich anchors, and prioritizing user experience when building internal links.
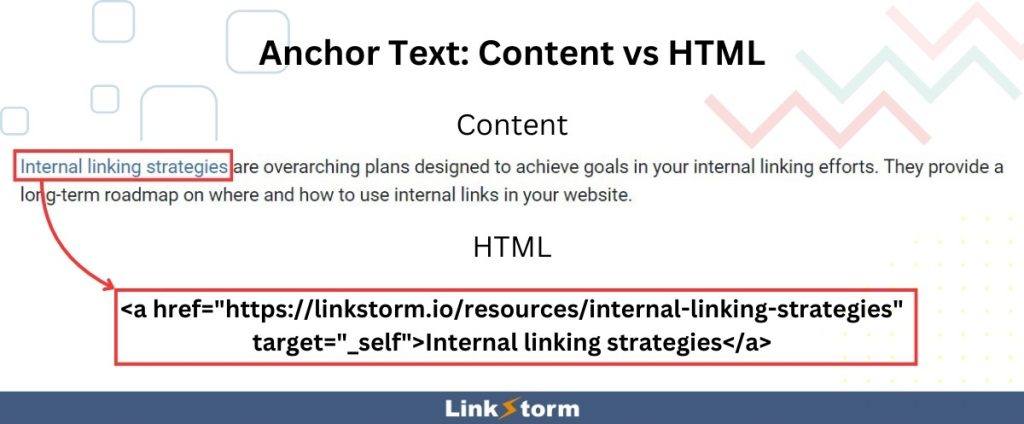
To understand anchor texts and internal links, let’s explore the anatomy of a hyperlink. Here is a detailed breakdown of how to construct a hyperlink and the anatomy of each component:
- Opening Tag: The <a> tag opens the anchor element. This tag tells the browser that a hyperlink is starting.
- HREF Attribute: The href, or hypertext reference, attribute is the most crucial part of the anchor tag. It specifies the target URL, which can be internal or external links.
- Anchor Text: The text between the opening <a> and closing </a> tags is the anchor text. This is the clickable part that users see on the content.
- Closing Tag: The closing tag </a> marks the end of the hyperlink. Anything after this tag is not part of the link.
- Target Attribute (Optional): The target attribute specifies where to open the linked document. One of the most common values for this attribute is _blank, which opens the link in a new tab or window. On the other hand, the _self target attribute opens the link in the same tab or window.
- Rel Attribute (Optional): This attribute is used for external links, specifying the relationship between the source and the linked document. The rel=”noopener noreferrer” is used to prevent the linked external website from accessing the referrer information (the source of the link). Depending on the hyperlink’s nature, you may add nofollow to the rel attributes if you do not want to be associated with the targeted link.
- Title Attribute (Optional): The title attribute is an optional addition that provides additional context about the link. It appears when users hover the cursor over the link.
For example, take a look at the sample HTML below for a hypothetical website:
<a href="https://www.example.com" target="_blank" rel="noopener noreferrer" title="Visit Example.com">Visit our website</a>
Based on the sample HTML above, here’s how you interpret what goes on behind the scenes of an anchor text hyperlink: The visible anchor text you see on the content is “Visit our website.” Hovering the cursor over that anchor text reveals a tooltip that reads “Visit Example.com.” Finally, clicking the anchor text will open a new tab to a website called example.com.
Images can also function as anchor texts. Instead of interpreting an image, search engines understand pictures using an alt text or alt attribute. The HTML of an image hyperlink follows a different syntax than the one found in text links:
<a href="https://www.example.com" target="_blank"><img src="https://www.example.com/image-source.png" alt="an example image for learning purposes" title="sample image only"></a>
On the website’s interface, users will see an image that is sourced from https://www.example.com/image-source.png. Hovering the cursor over the image reveals a tooltip that says “Sample Image Only.” Clicking the image opens a new tab to a website called example.com.
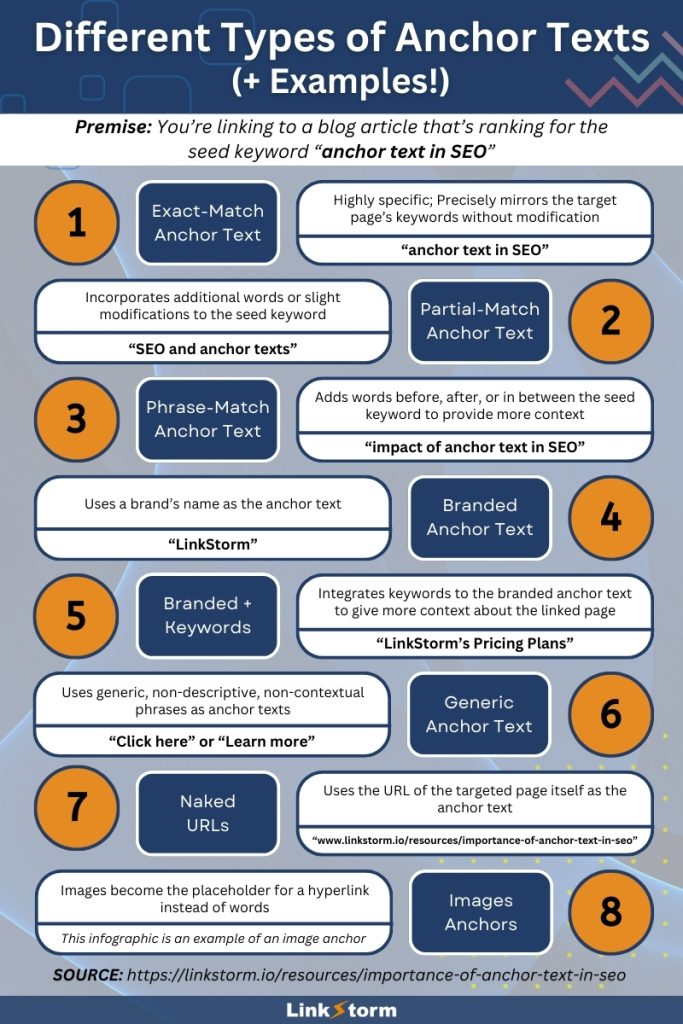
8 Types of Anchor Texts (With Real-life Examples)
1. Exact-Match Anchor Texts
As the name suggests, exact match anchor text involves using a hyperlink that precisely mirrors the keywords for which a web page aims to rank. This type of anchor text is highly specific, directly matching the target page’s primary keywords without any additional words or variations.
For example, if a webpage is optimized for the phrase “homemade chocolate cake,” the exact match anchor text would also be “homemade chocolate cake.”
Utilizing exact match anchor texts can enhance SEO by clearly signaling to search engines the exact content of the linked page, thereby improving its relevance for those specific search queries. However, overuse can lead to penalties for appearing manipulative.
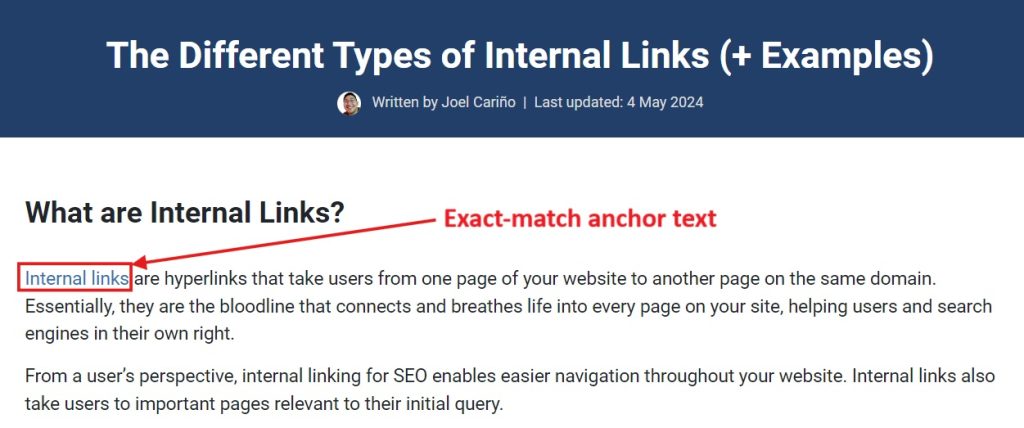
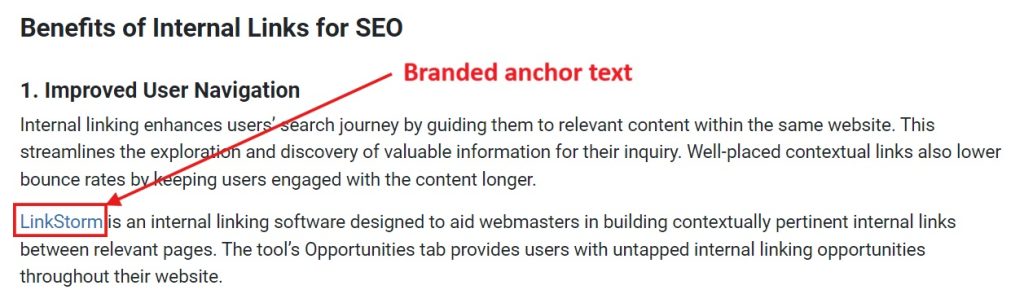
Below is an example of exact-match anchor text that take users to the content that explains what internal links are and why they matter for SEO:

2. Phrase-Match Anchor Texts
Phrase-match anchor texts closely aligns with target keywords. But unlike exact-match anchors, they incorporate additional words before, after, or between the keyphrase components to provide further context about the linked page.
For instance, if a webpage is optimized for “organic coffee beans,” a phrase match anchor text could be “buy organic coffee beans online.” Based on the example, the additional words changed the search intent from informational (learning about organic coffee beans) to transactional (buying organic coffee beans).
This type of anchor text helps improve SEO by targeting specific phrases related to the page content. It enhances relevance for search algorithms without being as restrictive as exact matches, thus supporting a more natural and diverse link profile.
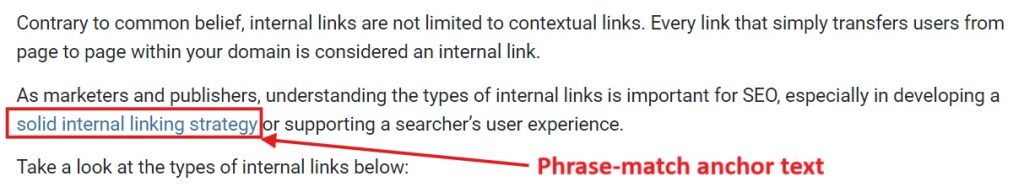
Here is another example of phrase-match anchor text in LinkStorm:

Clicking the link shown in the image takes users to our dedicated resource about internal linking strategies.
3. Partial-Match Anchor Texts
Partial match anchor text includes a variation of the target keywords but doesn’t mirror them exactly. This type of anchor text incorporates additional words or slight modifications, making it less precise than an exact match but still relevant to the linked content.
For example, if a webpage targets the keyword “homemade chocolate cake,” a partial match anchor text could be “chocolate cake made at home.” The partial-match anchor text still captures the essence and thought of the original keyword.
This approach is beneficial for SEO as it helps maintain the naturalness of anchor texts while still emphasizing the key themes. Partial-match anchors also offer a balanced strategy to signal content relevance to search engines without the rigidity of exact matching.
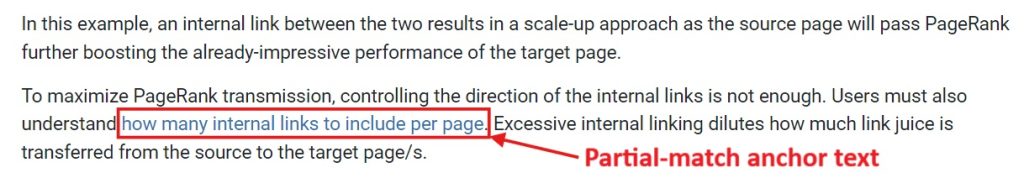
Here is an example of partial-match anchor texts found in LinkStorm:

Learn more: How Many Internal Links Per Page Is Enough? An SEO Guide
4. Branded Anchor Texts
Branded anchor text utilizes a brand’s name as the hyperlink. This type of anchor text is particularly effective for enhancing brand awareness and reinforcing brand identity within digital content.
For example, a hyperlink using “Nike” as the anchor text will direct users to the Nike homepage. Branded anchor texts are crucial for companies to strengthen their market presence online.
Here’s an example of branded anchors used on our website:

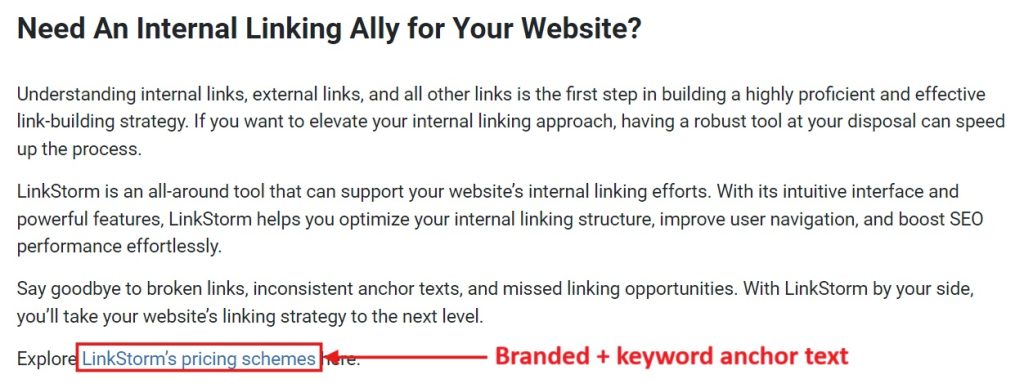
5. Branded + Keywords
Branded anchor text combined with keywords integrates a brand name with specific, relevant keywords, enhancing both SEO and brand reinforcement. Essentially, branded anchors + keywords are basically phrase-match or partial-match anchor text in the context of a brand.
For instance, “Adobe PDF editing tools” uses both the brand “Adobe” and the keywords “PDF editing tools.”
This strategy boosts Adobe’s branding and enhances SEO for these specific keywords. More importantly, it also strengthens the association of those services in the consumer’s mind.
It’s a powerful technique to link brand identity directly with particular product features or services, making the anchor text more informative and SEO-friendly.
Here’s an example of branded anchors with keywords on our website:

6. Generic Anchor Texts
Generic anchor texts are non-descriptive phrases used as the clickable part of a hyperlink, often including terms like “click here,” “read more,” or “this website.” These phrases do not include targeted keywords and generally provide no direct SEO benefits concerning keyword strategies.
However, generic anchor texts may enhance the user experience by clearly indicating an action or continuation of content. For example, “click here to learn more” effectively guides users, albeit failing to specify what ‘more’ involves.
Using generic terms for anchor texts is an internal linking mistake since they provide zero context for users and search engines. Still, users may use generic anchors if the link’s surrounding text includes substantial information to explain where the link leads.
For instance, “We tackle internal linking and its best practices in more detail in one of our dedicated resources. Click here to check it out.” In this case, the preceding sentence contextualized where the link goes, not the anchor text, justifying the use of generic anchor texts.
While not SEO-centric, generic anchor texts may be used for website navigation and accessibility, making them essential for a balanced and user-friendly link profile.
7. Naked URL
Naked links, also known as URL anchor texts, use the URL itself as the hyperlink text. This straightforward approach involves simply pasting the web address into the content without embedding it into descriptive text.
For example, “https://www.example.com” is a typical naked link. Naked links are highly transparent since they show the destination URL directly to users, ensuring clarity about where the link will take them.
While naked links don’t directly enhance keyword-associated SEO, they contribute to a natural link profile. They are instrumental in technical writings, forums, or where the authenticity and directness of the link are prioritized.
8. Image Anchors
Image anchors utilize an image as the clickable link instead of text. In this type of anchor, the HTML tag <img src> is nested between the <a> and </a> tags, allowing the image itself to serve as the hyperlink.
For instance, a company logo image linked to the homepage would be an example of an image anchor. The image’s alt attribute is critical, providing search engines with contextual information about the image, similar to how text-based anchor texts function.
Check our infographic below:

Why Are Anchor Texts Important for SEO?
Reason #1: Provides context for users and search engines
Anchor texts are the front-liners of link building. They are the first things people and search engines read before clicking the link, providing explicit context for both.
In the case of users, using descriptive, relevant words as hyperlinks, anchor texts signal the content of the destination page. This helps enhance user experience by providing clear and intuitive navigation within a website. Keyword-rich anchors also manage user expectations by letting them know what to expect on the linked page before clicking.
Can you imagine reading an article where all the hyperlinks read “click here”? It wouldn’t be a delight, especially since you get zero context about the links.
On the contrary, effective use of anchor texts encourages searchers to engage and explore your content further. This decreases bounce rates while increasing dwell time on your website. Such positive user behaviors signal to search engines that the website is valuable and user-friendly, which may boost its SERP ranking.
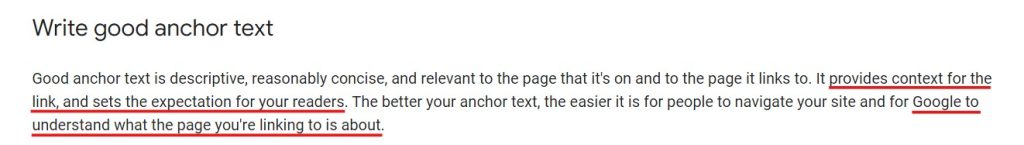
For search engines, these concise descriptors help associate specific keywords with corresponding web pages, influencing how these pages are indexed and ranked for related queries. Google Search Central’s SEO Best Practices tell us that anchor text helps Google understand the content and context of the page being linked to.

This contextual alignment allows search engines to more accurately serve user queries by improving the visibility and relevance of web pages in SERPs, which are fundamental for an effective SEO strategy.
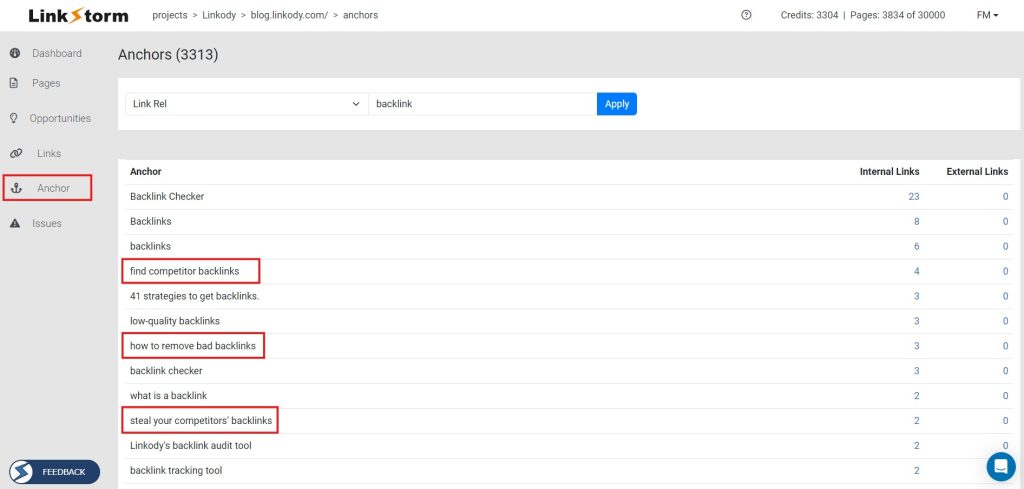
Below are some of LinkStorm’s results for the anchor texts for the seed keyword “backlinks” used by Linkody.

For example, the anchor text “find competitor backlinks” clearly tells users that the target page will demonstrate how users can extract their competitors’ backlinks.
The “how to remove bad backlinks” anchor will likely direct users to a resource for disavowing toxic links.
Finally, the anchor “steal your competitors’ backlinks” will likely educate users on reclaiming backlinks previously attributed to competitors.
Reason #2: Increases the Relevance of Target Pages
Google uses a composite of ranking factors and ranking signals to help determine which pages must appear on SERPs for a given query. According to their resource on how search works, content relevance is one of the ranking signals used by the search engine.
A page is deemed relevant if it contains seed keywords in the headings and body of the content. In addition to keywords, Google also uses “aggregated and anonymized interaction data” to measure content relevance.

This is where anchor texts come in.
Anchor texts are ‘context providers,’ helping users and search engines understand what lies behind internal links. Descriptive, keyword-rich anchor texts from related content can boost the relevance of target pages.
As users click and engage with linked pages, this signals to Google that those links are relevant to the user’s search journey. This further boosts the content relevance of targeted pages.
Ultimately, highly relevant pages are more likely to rank higher on SERPs for related queries.
While they play a minor role in this regard, anchor texts are instrumental in boosting content relevance and, by extension, improving SERP positioning.
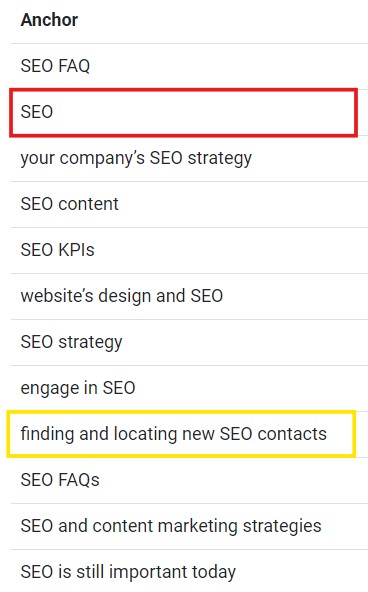
Based on LinkStorm’s results, let’s compare two sample anchor texts from Linkody:

The anchor text “SEO” is less descriptive, providing no valuable context about the linked page and possibly minimizing the target page’s content relevance in Google’s eyes.
On the other hand, the anchor “finding and locating new SEO contacts” is more descriptive and clearly defines what users can expect from the target page. Readers are likelier to click and engage with the targeted content, impacting its relevance and SERP performance.
While we cannot quantify content relevance and how it impacts SERP ranking, we can surmise that the more detailed anchor text will be more beneficial than the other.
Reason #3: Anchor text diversification prevents penalties
Diversifying anchor texts is a critical SEO strategy that helps prevent search engine penalties. Since Google’s Penguin update, the search engine has begun to examine websites’ anchor texts more closely.
Overusing exact-match anchor texts can appear manipulative, which may trigger search engine algorithms to penalize a site for attempting to boost its rankings artificially. By varying anchor texts, that is, using a mix of exact-match, phrase-match, partial match, branded, and generic terms, sites can maintain a natural-looking link profile.
This diversification avoids the appearance of gaming the system and supports a broader range of keyword rankings. Such a strategy ensures that a website’s backlink profile appears organic and enhances its credibility, protecting it from penalties associated with over-optimization.
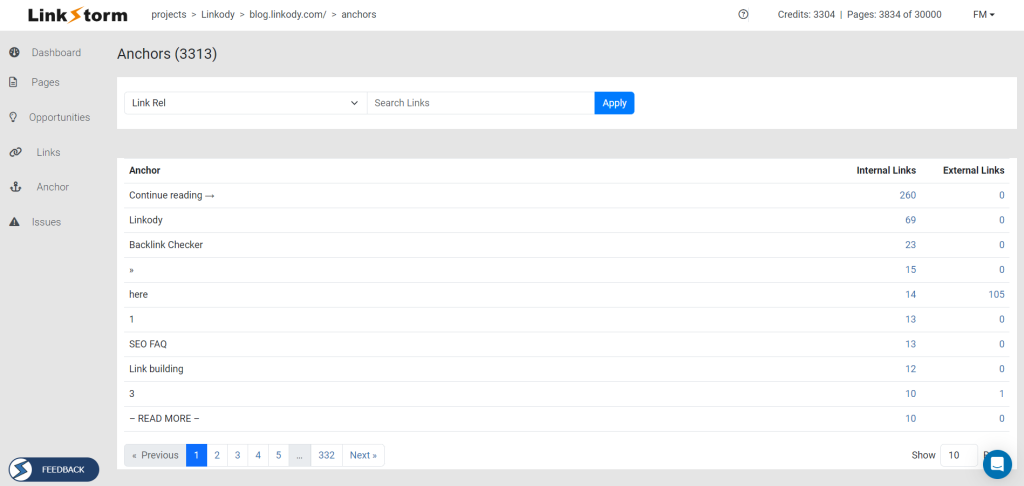
Take a look at Linkody’s anchor text distribution in the past:

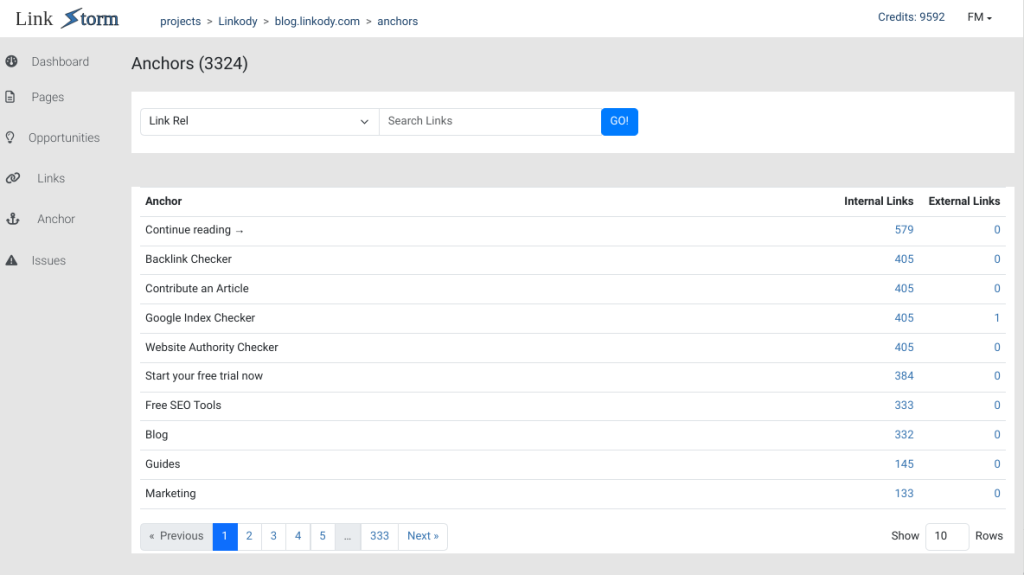
The website used to overuse the same anchor text a hundred times over, potentially exposing them to penalties from Google. With LinkStorm, they better understood and managed their anchor text distribution. Here’s what it looks like now:

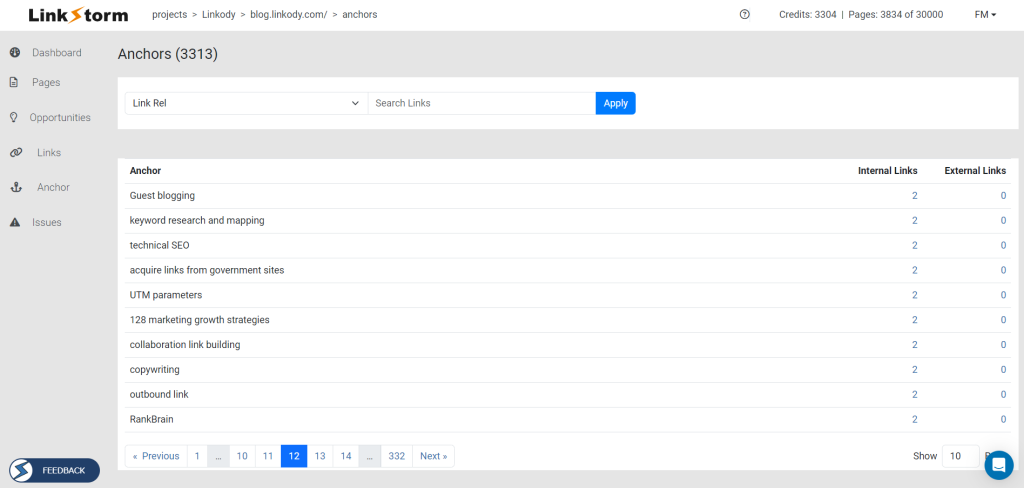
While the most dominant anchor texts are still generic in nature, they are less crowded than in the past. Scrolling through later pages, you will find anchor texts adapting a more descriptive, keyword-rich approach, as seen below:

Optimize Anchor Texts with LinkStorm
LinkStorm is a specialized SEO tool designed to aid users in their internal linking efforts.
The AI-powered tool suggests internal linking opportunities to help webmasters and SEO establish a well-linked website. Users can also uncover and fix internal linking issues that negatively affect the website, like broken links, nofollows, and redirects.
Most importantly, LinkStorm offers an intelligent way to optimize anchor text. With its Anchor report, people can scan all the anchor texts throughout the site. This can help them diversify their anchor texts, add more keywords, and ensure the anchors provide enough context for users.
Want to learn how LinkStorm can unlock your website’s full potential?
Visit LinkStorm’s pricing page to see which plan best suits your needs.
Happy linking!
 Written by Joel Cariño
Written by Joel Cariño