What is a Redirect?
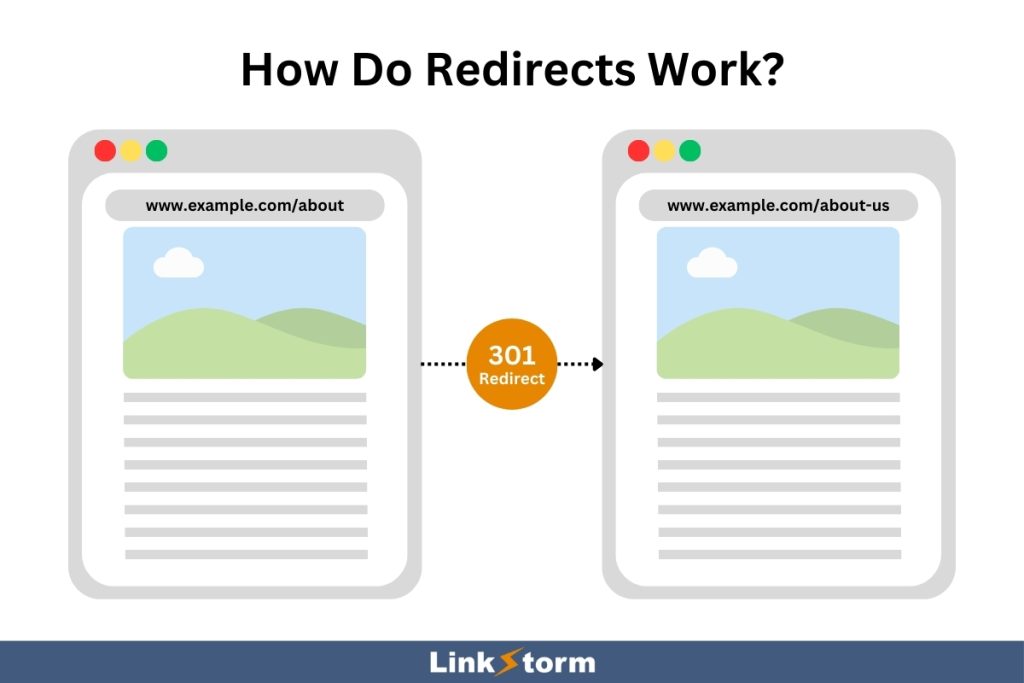
A redirect is a technique used in web development to send users and search engines from one URL to another. In other words, redirect instructions take users to a new page— a different URL from the one they originally requested.

Imagine you type in an address to visit a friend’s house, but they already moved. A redirect serves like a note on the door telling you to visit their new place instead. This way, you don’t get lost. Similarly, websites use redirections to keep their content organized, even if some things move around or get rearranged.
Site owners implement redirects for various reasons. For instance, the original web page was moved or deleted, or the site is currently undergoing changes.
Proper use of redirects ensures a seamless user experience, maintains search engine rankings, and helps manage link equity by directing traffic from outdated or broken links to active and new pages.
This resource will explore redirects, uncovering their benefits, various types, and best practices for applying or removing them from your website.
Benefits of Using Redirects for SEO
Redirectors are not necessarily an SEO strategy. Website owners don’t usually have to use redirects; there are only certain situations when they must redirect users to a new URL. Nevertheless, depending on how they are used, redirects can benefit a website’s overall search engine optimization.
Here are the key benefits of using redirects for SEO:
#1 Optimize user experience
In a fast-paced, technologically oriented world, convenience is paramount to gaining a user’s trust. Encountering site-wide errors only predisposes users to associate your domain with poor maintenance.
Technically speaking, redirects do not necessarily improve a user’s search experience, as the headline might imply. Because people will expect websites to work normally— fast, error-free, and adequate enough to satisfy inquiries. Instead, redirects prevent user frustration.
Redirects maximize user experience by ensuring that visitors land on relevant, active pages instead of encountering frustrating 404 pages. For example, when a webpage is transferred to a subdomain, redirects guide users to the new location, maintaining navigational flow and access to the desired content.
#2 Preserved SEO value
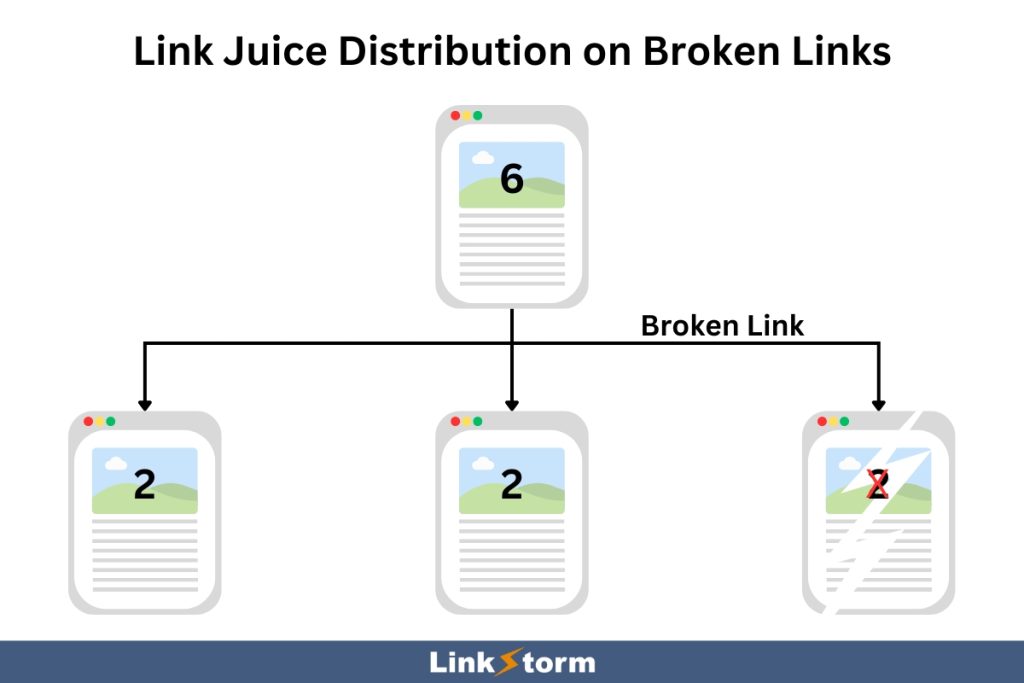
Internal links transfer link juice or SEO value from the source to the target page. If we look at it from a web page level, link juice will be equally distributed across all the links on the page. It doesn’t matter if the internal link leads to a broken page or not.

In other words, some of the link juice is wasted when broken links persist on a website. Redirects preserve SEO value by transferring the ranking power of old, non-functional URLs to new ones. This ensures that the website maintains its search engine performance.
For example, when content is moved or the URL is updated, a 301 redirect signals to search engines that the change is permanent. In this case, the new page inherits the original page’s link equity, authority, and ranking. Plus, this also prevents the loss of valuable backlinks, avoiding drops in search engine visibility.
#3 Content management flexibility
Redirects offer content management flexibility by allowing site owners to reorganize, update, or remove content without disrupting the user experience or SEO efforts.
When restructuring a website or changing URLs, redirects ensure users and search engines are seamlessly guided to the correct pages. This flexibility supports efficient content management, as pages can be merged, split, or moved without losing traffic or rankings.
Users may also implement temporary redirects for promotional campaigns, seasonal content, or simply A/B testing different campaigns. This offers a dynamic solution to manage and optimize site content. Websites can adapt to evolving business needs by effectively using redirects while maintaining a coherent and effective online presence.
Types of Redirects on a Website
Many types of redirects are used on websites for various purposes. But as far as SEO is concerned, you typically only have to be familiar with two:
- 301 redirects
- 302 redirects
We’ll dig into these two a little bit later. For now, let’s look at other types of redirects.
HTTP Redirect
HTTP redirects are also known as server-side redirects. This means the redirect happens on the server before any content is shown to the user’s browser. HTTP redirects are the ideal form of redirect for SEO since they have the highest chance of being interpreted correctly by search engines like Google.
There are various types of HTTP redirects. Common types include 301 (permanent) and 302 (temporary) redirects, which we will discuss further below.
JavaScript Redirect
JavaScript redirects are an example of client-side redirects. In this case, the redirect takes effect after the page loads in the user’s browser. Depending on the JavaScript embedded in the HTML, users may be taken immediately away from the original URL to the new link.
While JavaScript redirect works, it is not generally recommended for SEO unless you require specific conditions before taking users to the redirected page.
For example, you want to implement single-page applications on your website. This means content will dynamically load without full page reloads, as seen in websites like Instagram, X (formerly Twitter), and YouTube. JavaScript redirects can more effectively implement these dynamic applications.
Another reason to use JavaScript redirects is when you need to show a message or ask users to perform an action before redirecting. For instance, you can set a specific condition or time delay before executing the redirect.
Take a look at the snippet below:
setTimeout(function() {
window.location.href = 'https://www.sampleseosite.com';
}, 5000);
This means users will be taken from the current page to the destination, https://www.sampleseosite.com, in 5 seconds (represented by the 5000 in milliseconds).
Meta Refresh Redirects
Meta refresh redirects are another class of client-side redirects. They are inserted in the HTML document’s head section, redirecting users from the old URL to the new page after a specified time interval.
For example, take a look at the snippet below:
<meta http-equiv="refresh" content="5; URL='https://www.sampleseosite.com'" />
The page will wait for 5 seconds (as specified in the content attribute) before redirecting from the current page to the destination: https://www.sampleseosite.com.
Both JavaScript and meta refresh are useful for redirecting but are not recommended for SEO. HTTP redirects are your safest bet for redirecting users and search engines to a different destination.
Types of HTTP Redirect
As mentioned above, HTTP redirects are server-level instructions and are most SEO-friendly. Here are the two commonly used HTTP redirects:
301 Redirects (Moved Permanently)
A 301 redirect tells Google and other search engines that the redirect from the old to the new URL is permanent.
When a webpage is moved or deleted, a 301 redirect permanently replaces the original link on Google’s index. It transfers the old page’s SEO value, link equity, and rankings to the new URL.
For example, you want to rebrand and expand your company’s product range. To reflect this new branding, you feel the need to change your site’s URL from https://www.oldstore.com to https://www.newstore.com.
Implementing 301 redirects from https://www.oldstore.com and its pages to https://www.newstore.com and the new counterpart pages helps maintain the original URLs’ search engine ranking and preserve the SEO value you have built over time.
302 Redirects (Found and Moved Temporarily)
A 302 redirect is a temporary redirect that sends users and search engines from one URL to another for only a short period. Unlike a permanent 301 redirect, 302 redirects tell Google the original URL will be back eventually. In this case, Google maintains the original URL in its index, and no SEO value or link equity is transferred to the new page.
Using 302 redirects is helpful for certain scenarios like A/B testing, temporary site maintenance, or promotional campaigns.
Let’s take a look at an example below. Say you want to run an A/B test to determine which landing page UX/UI converts more during a seasonal sale.
- Original page: https://www.example.com/sale
- 302 Redirected page: https://www.example.com/sale-new
One simplified method to implement a temporary redirect is by using JavaScript, as shown below:
<script>
if (Math.random() < 0.5) {
window.location.replace('https://www.example.com/sale-new');
}
</script>
This means users will be randomly taken either to the original or 302 redirected pages. Using A/B testing software or Google Analytics, site owners can analyze user behavior and determine which landing page performs better.
How to Fix Redirects for Internal Links
Redirects are not inherently bad. In fact, they play a crucial role in guiding users and search engines to the right content. However, when left unmanaged, they can be detrimental, especially for internal linking campaigns, leading to issues like slow page load times and poor SEO performance.
For example, using a 302 redirect for an important internal link to a product page can mislead search engines into thinking the change is temporary. This results in lower rankings and reduced visibility. Or mistakenly using a 301 redirect from a main sales page to a temporary page, leading to a transfer of SEO value and ranking from the original URL.
Fixing these redirects ensures that your website maintains optimal performance and user experience. Here’s how to effectively identify and resolve redirect issues for internal links:
From the LinkStorm dashboard, click the Issues tab from the side panel:

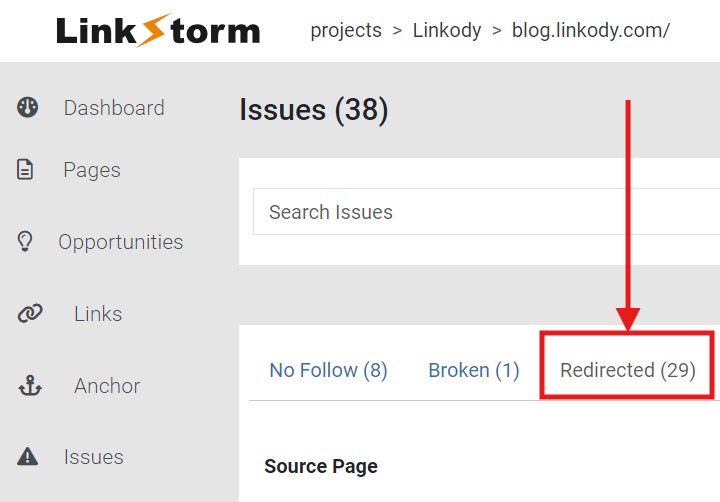
Then, after reaching the Issues tab, select “Redirected” from the given options.

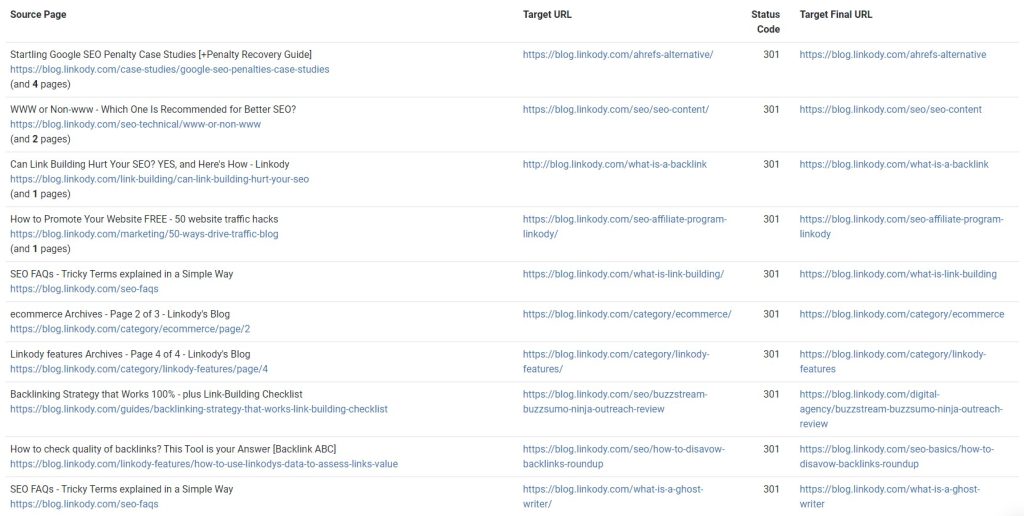
Doing so reveals all of the pages where redirects are implemented. LinkStorm displays the Source Page, Target URL, Target Final URL, and even Status Code (whether 301 or 302). Users can then use the information shown to resolve any redirect issues on their website.

In the example above, the use of 301 redirects throughout the website is warranted. The URLs listed in the Target URL column have a trailing slash, potentially confusing web crawlers concerning canonicalization. Linkody’s site owner did a smart job placing redirects to consolidate the pages, informing Google that the URL without trailing slash is canonical.
While the example above shows the effective use of redirects, there may be instances when redirects are mistakenly placed across internal links. In this case, LinkStorm can help webmasters stay on top of their internal linking campaigns, resolving issues before they result in irreparable damage.
Key Takeaways
When done right, redirects are effective strategies for maintaining a website’s navigational flow and SEO integrity. However, when left unchecked, they can pose problems, such as redirect chains or loops.
LinkStorm is specialized internal linking software designed to help webmasters manage their internal linking campaigns. From suggesting internal link opportunities to resolving issues like redirects, LinkStorm does it automatically. Plus, this tool does not have CMS-specific plugins, which means it works on any website.
If you want to take your internal linking efforts to the next level, LinkStorm is your tool.
Check out LinkStorm’s pricing page to find which plan is best suited for your business.
 Written by Joel Cariño
Written by Joel Cariño